Het arrangement CodeKinderen is gemaakt met Wikiwijs van Kennisnet. Wikiwijs is hét onderwijsplatform waar je leermiddelen zoekt, maakt en deelt.
- Auteur
- Laatst gewijzigd
- 16-03-2022 17:02:33
- Licentie
-
Dit lesmateriaal is gepubliceerd onder de Creative Commons Naamsvermelding 3.0 Nederlands licentie. Dit houdt in dat je onder de voorwaarde van naamsvermelding vrij bent om:
- het werk te delen - te kopiëren, te verspreiden en door te geven via elk medium of bestandsformaat
- het werk te bewerken - te remixen, te veranderen en afgeleide werken te maken
- voor alle doeleinden, inclusief commerciële doeleinden.
Meer informatie over de CC Naamsvermelding 3.0 Nederland licentie.
Voor vragen kun je contact opnemen met de stichting CodeKlas via mail@stichtingcodeklas.nl
Aanvullende informatie over dit lesmateriaal
Van dit lesmateriaal is de volgende aanvullende informatie beschikbaar:
- Toelichting
- Dit is versie 3.0 van CodeKinderen. De lessen en activiteiten zijn bedoeld voor leerlingen in het basisonderwijs en de onderbouw van het voortgezet onderwijs. Veel van de activiteiten zijn gratis te gebruiken, bij een aantal kun je een aantal levels gratis spelen en bij een aantal lessen moet je echt materialen aanschaffen.
- Eindgebruiker
- leerling/student
- Moeilijkheidsgraad
- gemiddeld
- Trefwoorden
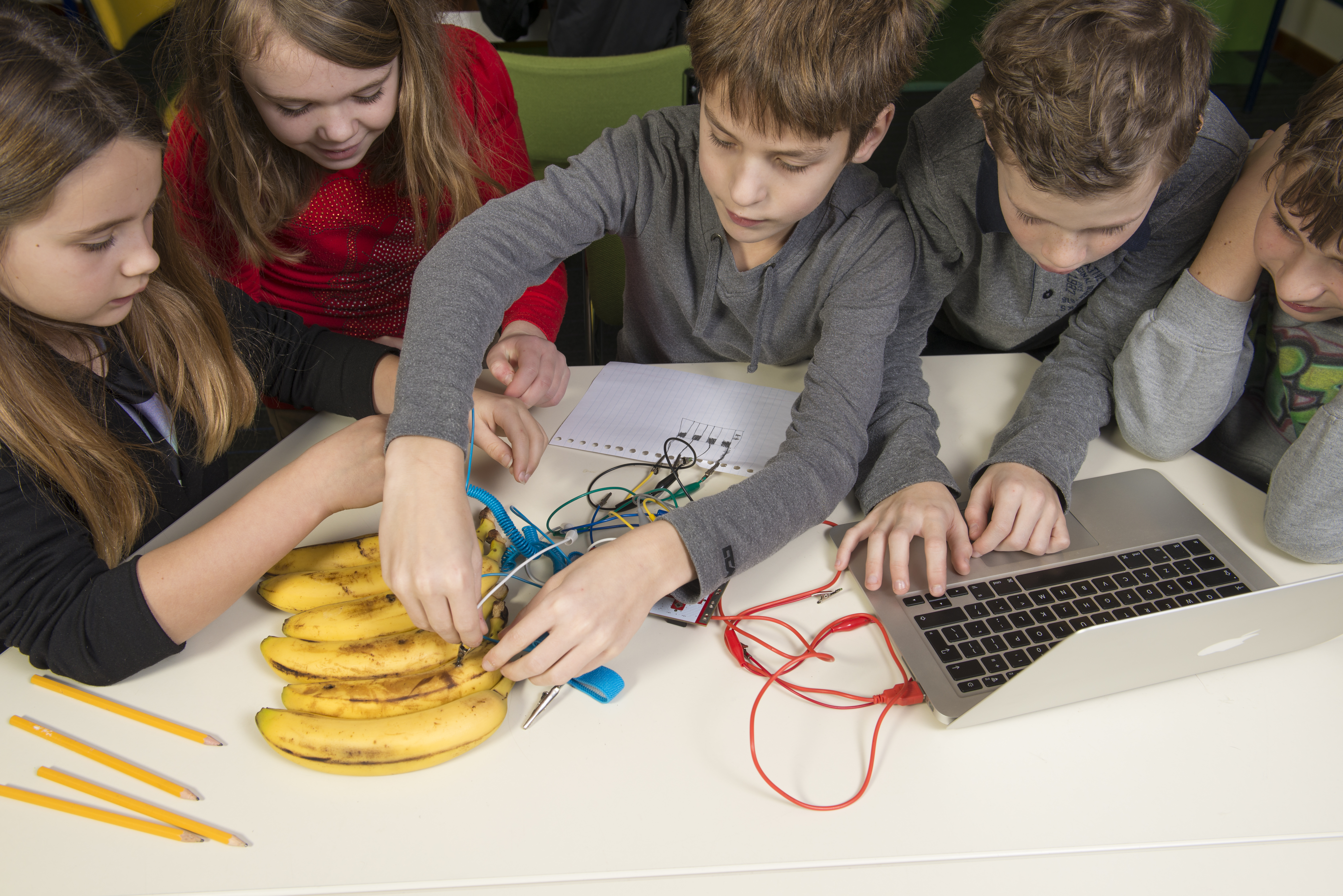
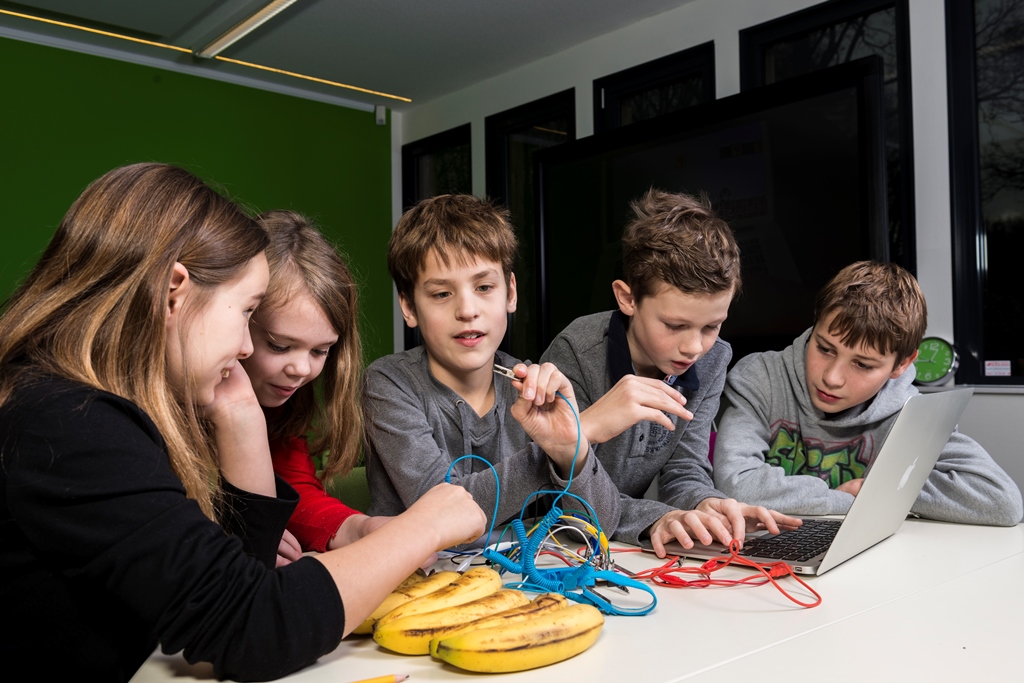
- basisonderwijs, beebot, codekinderen, computational thinking, digitale geletterdheid, maakonderwijs, makeymakey, microbit, programmeren, voortgezet onderwijs