Het arrangement Module: Enigma - Gebruikersinterfaces is gemaakt met Wikiwijs van Kennisnet. Wikiwijs is hét onderwijsplatform waar je leermiddelen zoekt, maakt en deelt.
- Auteur
- Laatst gewijzigd
- 24-04-2025 19:12:45
- Licentie
-
Dit lesmateriaal is gepubliceerd onder de Creative Commons Naamsvermelding-GelijkDelen 4.0 Internationale licentie. Dit houdt in dat je onder de voorwaarde van naamsvermelding en publicatie onder dezelfde licentie vrij bent om:
- het werk te delen - te kopiëren, te verspreiden en door te geven via elk medium of bestandsformaat
- het werk te bewerken - te remixen, te veranderen en afgeleide werken te maken
- voor alle doeleinden, inclusief commerciële doeleinden.
Meer informatie over de CC Naamsvermelding-GelijkDelen 4.0 Internationale licentie.
Het thema 'Gebruikersinterfaces' is ontwikkeld door auteurs en medewerkers van Enigma-online. Fair Use In de modules van Enigma-online wordt gebruik gemaakt van beeld- en filmmateriaal dat beschikbaar is op internet. Bij het gebruik zijn we uitgegaan van fair use. Meer informatie: Fair use Mocht u vragen/opmerkingen hebben, neem dan contact op via de helpdesk VO-content.
Aanvullende informatie over dit lesmateriaal
Van dit lesmateriaal is de volgende aanvullende informatie beschikbaar:
- Toelichting
- Deze module is onderdeel van de arrangeerbare leerlijn van de Stercollecties voor het kerndeel van Informatica voor hv456. In deze module maak je kennis met de diverse aspecten van het ontwerpproces van gebruikersinterfaces. De gebruikersinterface kun je beschouwen als de schakel tussen mens en machine. Denk hierbij bijvoorbeeld aan het gebruik van voice in de auto of op je telefoon. Dat omvat de hardware- als de softwarekant van een machine. Een goed ontworpen gebruikersinterface zorgt ervoor dat in principe iedereen zonder al teveel voorkennis goed met het systeem kan werken. De user interface moet dan ook vooral gebruiksvriendelijk zijn. Een ontwerper van een gebruikersinterface dient in de keuzes die gemaakt worden tijdens het ontwerpproces zich daar telkens bewust van te zijn. In ieder onderdeel vind je, verdeeld over verschillende pagina's, informatie in de vorm van teksten, afbeeldingen en video's. Daarnaast ga je zelf aan de slag met toepassingsopdrachten en toetsen. Van de toetsen wordt je voortgang bijgehouden en deze voortgang zal zowel door jou als je docent te bekijken zijn. Veel succes!
- Leerniveau
- HAVO 4; VWO 6; HAVO 5; VWO 4; VWO 5;
- Leerinhoud en doelen
- Informatica;
- Eindgebruiker
- leerling/student
- Moeilijkheidsgraad
- gemiddeld
- Trefwoorden
- arrangeerbaar, enigma-gebruikersinterfaces, gebruikersinterface, gebruiksvriendelijkheid, hv456, informatica, interfaces, kerndeel, ontwerpen, stercollectie





 Je bent begonnen in de module Gebruikersinterfaces. Deze module bestaat uit meerdere onderdelen. In ieder onderdeel vind je, verdeeld over verschillende pagina's, informatie in de vorm van teksten, afbeeldingen en video's.
Je bent begonnen in de module Gebruikersinterfaces. Deze module bestaat uit meerdere onderdelen. In ieder onderdeel vind je, verdeeld over verschillende pagina's, informatie in de vorm van teksten, afbeeldingen en video's.
 1. Geef een voorbeeld van:
1. Geef een voorbeeld van:
 Bedenk een paar redenen waarom de verwachtingspatronen van toekomstige gebruikers zo uiteenlopend zijn.
Bedenk een paar redenen waarom de verwachtingspatronen van toekomstige gebruikers zo uiteenlopend zijn.

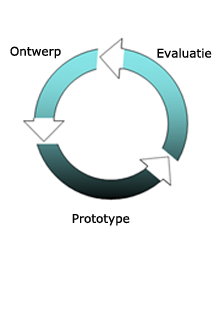
 Waarom is het zo belangrijk dat elke fase in het ontwerpproces iteratief is?
Waarom is het zo belangrijk dat elke fase in het ontwerpproces iteratief is? In de eerste fase van het ontwerpproces, de analysefase, ligt de nadruk op onderzoek. Er wordt onderzoek gedaan naar de toekomstige gebruikers van het systeem en de eisen waaraan het systeem zal moeten voldoen. Er moet een gebruikers- en taakanalyse plaatsvinden. Voor het uitvoeren van die analyse zijn verschillende technieken beschikbaar. Dat kunnen bijvoorbeeld gesprekken, interviews en/of observaties zijn.
In de eerste fase van het ontwerpproces, de analysefase, ligt de nadruk op onderzoek. Er wordt onderzoek gedaan naar de toekomstige gebruikers van het systeem en de eisen waaraan het systeem zal moeten voldoen. Er moet een gebruikers- en taakanalyse plaatsvinden. Voor het uitvoeren van die analyse zijn verschillende technieken beschikbaar. Dat kunnen bijvoorbeeld gesprekken, interviews en/of observaties zijn.
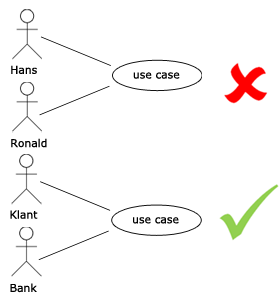
 Welk nadeel kleeft er aan het gebruik van lange namen voor use cases?
Welk nadeel kleeft er aan het gebruik van lange namen voor use cases?
 Ontwerp een use case diagram voor een geldautomaat waarbij alleen gekeken wordt naar de interactie tussen een klant en de geldautomaat. Maak daarvoor gebruik van het programma Violet of het programma Visio.
Ontwerp een use case diagram voor een geldautomaat waarbij alleen gekeken wordt naar de interactie tussen een klant en de geldautomaat. Maak daarvoor gebruik van het programma Violet of het programma Visio.

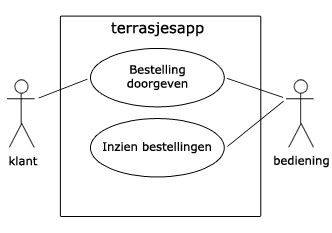
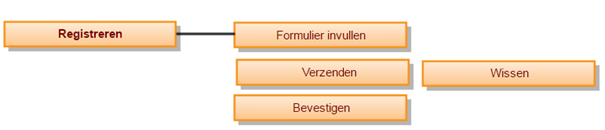
 Ontwerp het taakmodel voor de terrasjes-app.
Ontwerp het taakmodel voor de terrasjes-app. Bij het ontwerp van je systeem moet je rekening houden met je gebruikers. Elk systeem wordt ontworpen voor een bepaalde gebruikersgroep. Wat zijn de behoeften, wensen en eisen van die gebruikers? Wat kunnen ze fysiek en mentaal aan? De gebruikers moeten zonder al te veel hulp de aanwijzingen op de schermen kunnen volgen. Om je ontwerp goed af te stemmen op je gebruikers, maak je een gebruikersprofiel. Hierin worden de eigenschappen beschreven van de mensen die met het systeem gaan werken. Om in kaart te brengen wie die toekomstige gebruikers zijn, moet er vooraf een gebruikersonderzoek worden uitgevoerd. Dat kan door een interview af te nemen onder de toekomstige gebruikers of door toekomstige gebruikers te observeren op de werkvloer. Op basis van de resultaten van dit onderzoek wordt het gebruikersprofiel uitgewerkt.
Bij het ontwerp van je systeem moet je rekening houden met je gebruikers. Elk systeem wordt ontworpen voor een bepaalde gebruikersgroep. Wat zijn de behoeften, wensen en eisen van die gebruikers? Wat kunnen ze fysiek en mentaal aan? De gebruikers moeten zonder al te veel hulp de aanwijzingen op de schermen kunnen volgen. Om je ontwerp goed af te stemmen op je gebruikers, maak je een gebruikersprofiel. Hierin worden de eigenschappen beschreven van de mensen die met het systeem gaan werken. Om in kaart te brengen wie die toekomstige gebruikers zijn, moet er vooraf een gebruikersonderzoek worden uitgevoerd. Dat kan door een interview af te nemen onder de toekomstige gebruikers of door toekomstige gebruikers te observeren op de werkvloer. Op basis van de resultaten van dit onderzoek wordt het gebruikersprofiel uitgewerkt. Wat is het doel van een gebruikersprofiel?
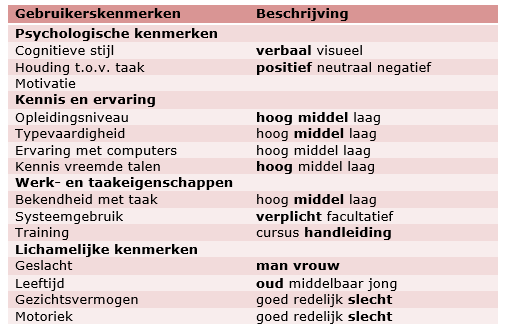
Wat is het doel van een gebruikersprofiel? Zoals gezegd worden in een gebruikersprofiel de kenmerken beschreven van de mensen die met het systeem gaan werken. Daarin neem je op of de gebruikers gemotiveerd zijn voor de taak die ze moeten uitvoeren, welk werk ze doen, welk opleidingsniveau ze hebben en welke ervaring ze hebben in het werken met verschillende applicaties. Ook leeftijd en geslacht worden vermeld.
Zoals gezegd worden in een gebruikersprofiel de kenmerken beschreven van de mensen die met het systeem gaan werken. Daarin neem je op of de gebruikers gemotiveerd zijn voor de taak die ze moeten uitvoeren, welk werk ze doen, welk opleidingsniveau ze hebben en welke ervaring ze hebben in het werken met verschillende applicaties. Ook leeftijd en geslacht worden vermeld.
 Werk een gebruikersprofiel voor de gebruikers van de terrasjesapp uit.
Werk een gebruikersprofiel voor de gebruikers van de terrasjesapp uit.

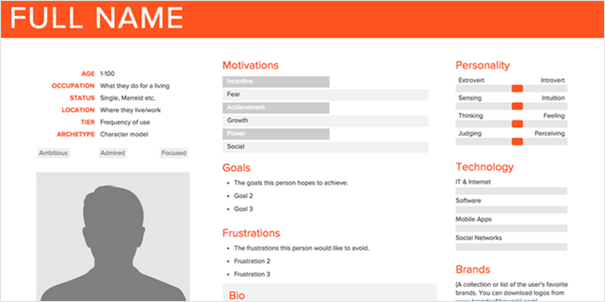
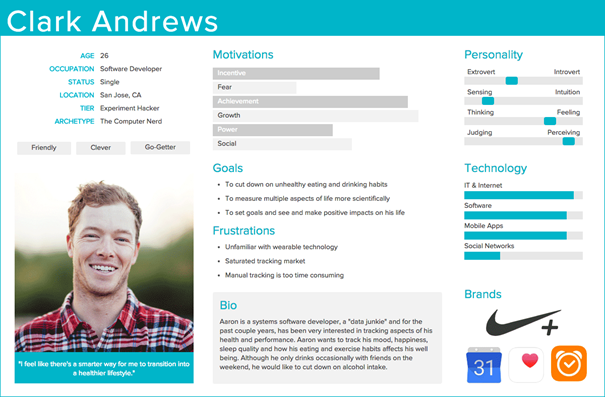
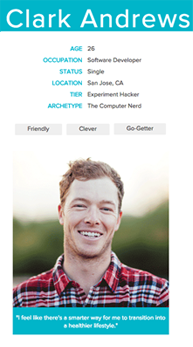
 Maak enkele persona’s voor de terrasjesapp. Gebruik hiervoor het sjabloon dat staat bij Inleiding onder Bijlagen.
Maak enkele persona’s voor de terrasjesapp. Gebruik hiervoor het sjabloon dat staat bij Inleiding onder Bijlagen.
 Waarmee zal bij het opstellen van de requirements voor een nieuw informatiesysteem rekening moeten worden gehouden?
Waarmee zal bij het opstellen van de requirements voor een nieuw informatiesysteem rekening moeten worden gehouden? In de tweede fase van het ontwerpproces, de ontwerpfase, ligt de nadruk op het maken van een ontwerp. Het is de fase waarin we gaan kijken naar de opbouw van de schermen. In ons voorbeeld dus de schermen van de terrasjesapp van caféketen “het bolleke”.
In de tweede fase van het ontwerpproces, de ontwerpfase, ligt de nadruk op het maken van een ontwerp. Het is de fase waarin we gaan kijken naar de opbouw van de schermen. In ons voorbeeld dus de schermen van de terrasjesapp van caféketen “het bolleke”.







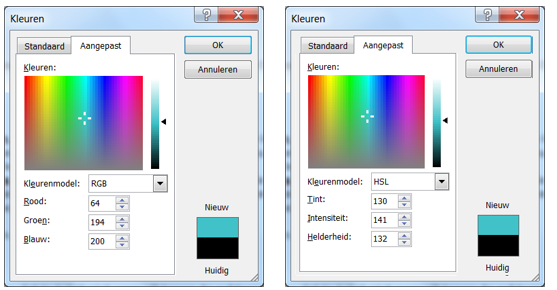
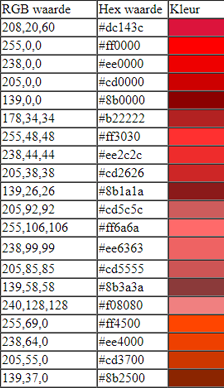
 In een kleurentabel worden voor kleuren de bijbehorende RGB-waarde en/of hexadecimale waarde vermeld.
In een kleurentabel worden voor kleuren de bijbehorende RGB-waarde en/of hexadecimale waarde vermeld.

 Je hebt nagedacht over de interface elementen die je wilt gaan gebruiken, de kleuren en de vormgeving van de tekst. Voordat je de schermen voor de terrasjesapp gaat maken, gaat de aandacht eerst uit naar het opzetten van een globaal ontwerp. Daarvoor maak je gebruik van storyboards. De term “storyboards” is ontleend aan de filmwereld. Een storyboard bestaat uit een reeks schetsen van situaties die in de film voorkomen en waar opnamen van zullen worden gemaakt. De term wordt ook gebruikt in MMI, en wel voor de ontwerpen van de allereerste globale schermen.
Je hebt nagedacht over de interface elementen die je wilt gaan gebruiken, de kleuren en de vormgeving van de tekst. Voordat je de schermen voor de terrasjesapp gaat maken, gaat de aandacht eerst uit naar het opzetten van een globaal ontwerp. Daarvoor maak je gebruik van storyboards. De term “storyboards” is ontleend aan de filmwereld. Een storyboard bestaat uit een reeks schetsen van situaties die in de film voorkomen en waar opnamen van zullen worden gemaakt. De term wordt ook gebruikt in MMI, en wel voor de ontwerpen van de allereerste globale schermen. In het filmpje “paper prototype – pinterest mobile app redesign” staat op enkele schermen de tekst Lorem ipsum.
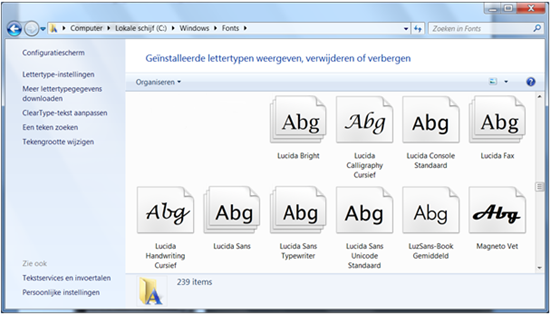
In het filmpje “paper prototype – pinterest mobile app redesign” staat op enkele schermen de tekst Lorem ipsum. In deze fase van het ontwerpproces ga je bedenken hoe de uiteindelijke schermen er uit gaan zien. Het is de fase van het detailontwerp. In een detailontwerp worden de schermen van kleuren voorzien en de definitieve teksten uitgewerkt. Het doel van het detailontwerp is:
In deze fase van het ontwerpproces ga je bedenken hoe de uiteindelijke schermen er uit gaan zien. Het is de fase van het detailontwerp. In een detailontwerp worden de schermen van kleuren voorzien en de definitieve teksten uitgewerkt. Het doel van het detailontwerp is: Werk het detailontwerp voor de terrasjesapp uit.
Werk het detailontwerp voor de terrasjesapp uit.

 Je hebt nu de hele cyclus van het ontwerpproces doorlopen. Je hebt gekeken naar een probleemstelling, een use case diagram, een taakmodel, een gebruikersprofiel en de requirements voor de terrasjesapp. Daarna heb je aan de hand van storyboards het globaal model verwerkt tot een gedetailleerd ontwerp. Met scenario’s heb je dat model verder kunnen testen. We hebben al deze fasen doorlopen aan de hand van de opdracht voor het ontwerp van een terrasjesapp voor caféketen “het bolleke”. Het eindresultaat bestaat uit een aantal schermen voor de te bouwen app.
Je hebt nu de hele cyclus van het ontwerpproces doorlopen. Je hebt gekeken naar een probleemstelling, een use case diagram, een taakmodel, een gebruikersprofiel en de requirements voor de terrasjesapp. Daarna heb je aan de hand van storyboards het globaal model verwerkt tot een gedetailleerd ontwerp. Met scenario’s heb je dat model verder kunnen testen. We hebben al deze fasen doorlopen aan de hand van de opdracht voor het ontwerp van een terrasjesapp voor caféketen “het bolleke”. Het eindresultaat bestaat uit een aantal schermen voor de te bouwen app. Google heeft in 2012 richtlijnen gepubliceerd waarin is voorgeschreven hoe apps op Android eruit moeten zien en hoe ze zouden moeten werken. Deze richtlijnen zijn te vinden op:
Google heeft in 2012 richtlijnen gepubliceerd waarin is voorgeschreven hoe apps op Android eruit moeten zien en hoe ze zouden moeten werken. Deze richtlijnen zijn te vinden op:  Doe nu hetzelfde voor de richtlijnen die Apple heeft opgesteld:
Doe nu hetzelfde voor de richtlijnen die Apple heeft opgesteld:

 Voor het maken van een use case diagram maken we gebruik van het programma Violet:
Voor het maken van een use case diagram maken we gebruik van het programma Violet: Voor het succesvol afronden hebben we zowel inhoudelijke als procedurele richtlijnen opgesteld waaraan elke groep zich dient te houden.
Voor het succesvol afronden hebben we zowel inhoudelijke als procedurele richtlijnen opgesteld waaraan elke groep zich dient te houden. Bekijk hier je voortgang
Bekijk hier je voortgang