Het arrangement Bouw een interactieve app met SwiftUI. is gemaakt met Wikiwijs van Kennisnet. Wikiwijs is hét onderwijsplatform waar je leermiddelen zoekt, maakt en deelt.
- Auteur
- Laatst gewijzigd
- 07-04-2025 11:26:51
- Licentie
-
Dit lesmateriaal is gepubliceerd onder de Creative Commons Naamsvermelding-GelijkDelen 4.0 Internationale licentie. Dit houdt in dat je onder de voorwaarde van naamsvermelding en publicatie onder dezelfde licentie vrij bent om:
- het werk te delen - te kopiëren, te verspreiden en door te geven via elk medium of bestandsformaat
- het werk te bewerken - te remixen, te veranderen en afgeleide werken te maken
- voor alle doeleinden, inclusief commerciële doeleinden.
Meer informatie over de CC Naamsvermelding-GelijkDelen 4.0 Internationale licentie.
Aanvullende informatie over dit lesmateriaal
Van dit lesmateriaal is de volgende aanvullende informatie beschikbaar:
- Toelichting
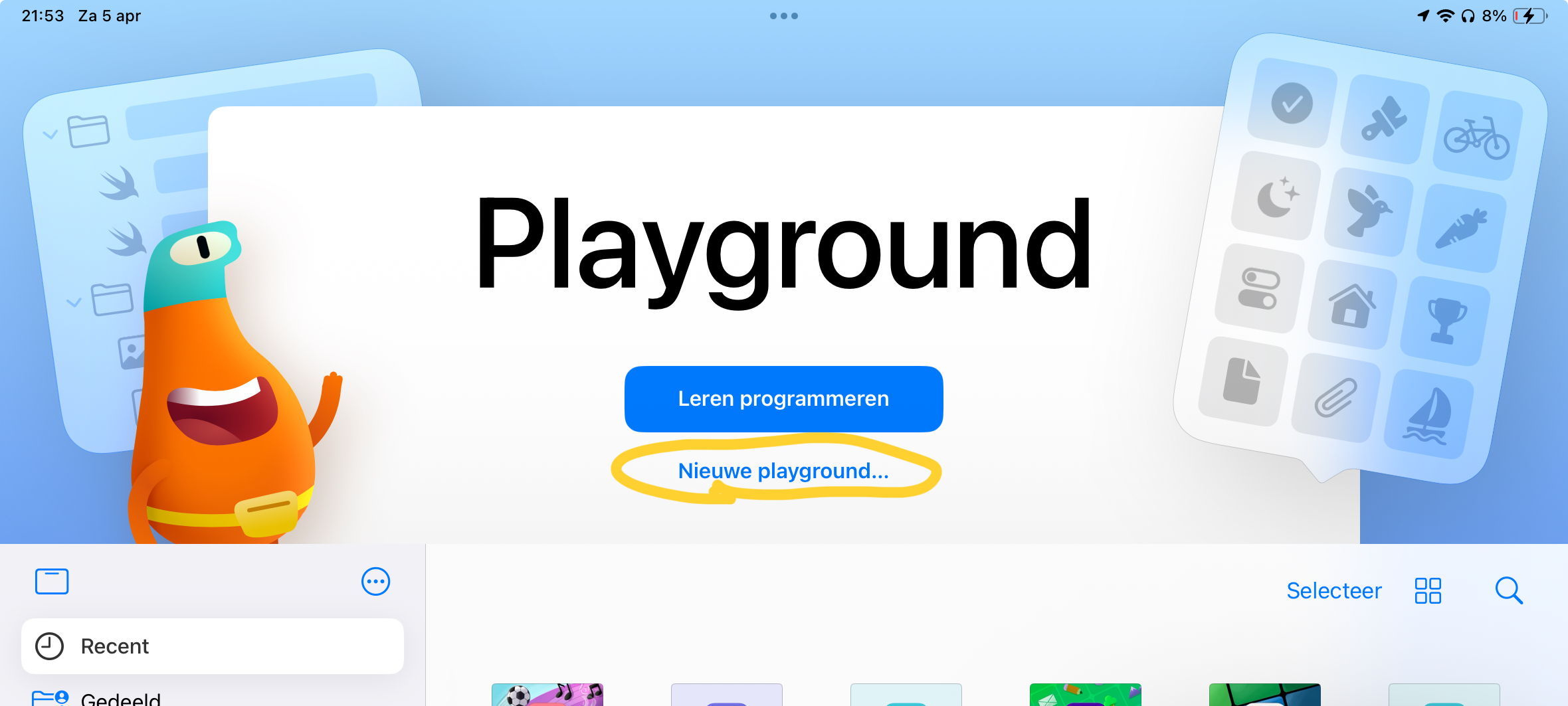
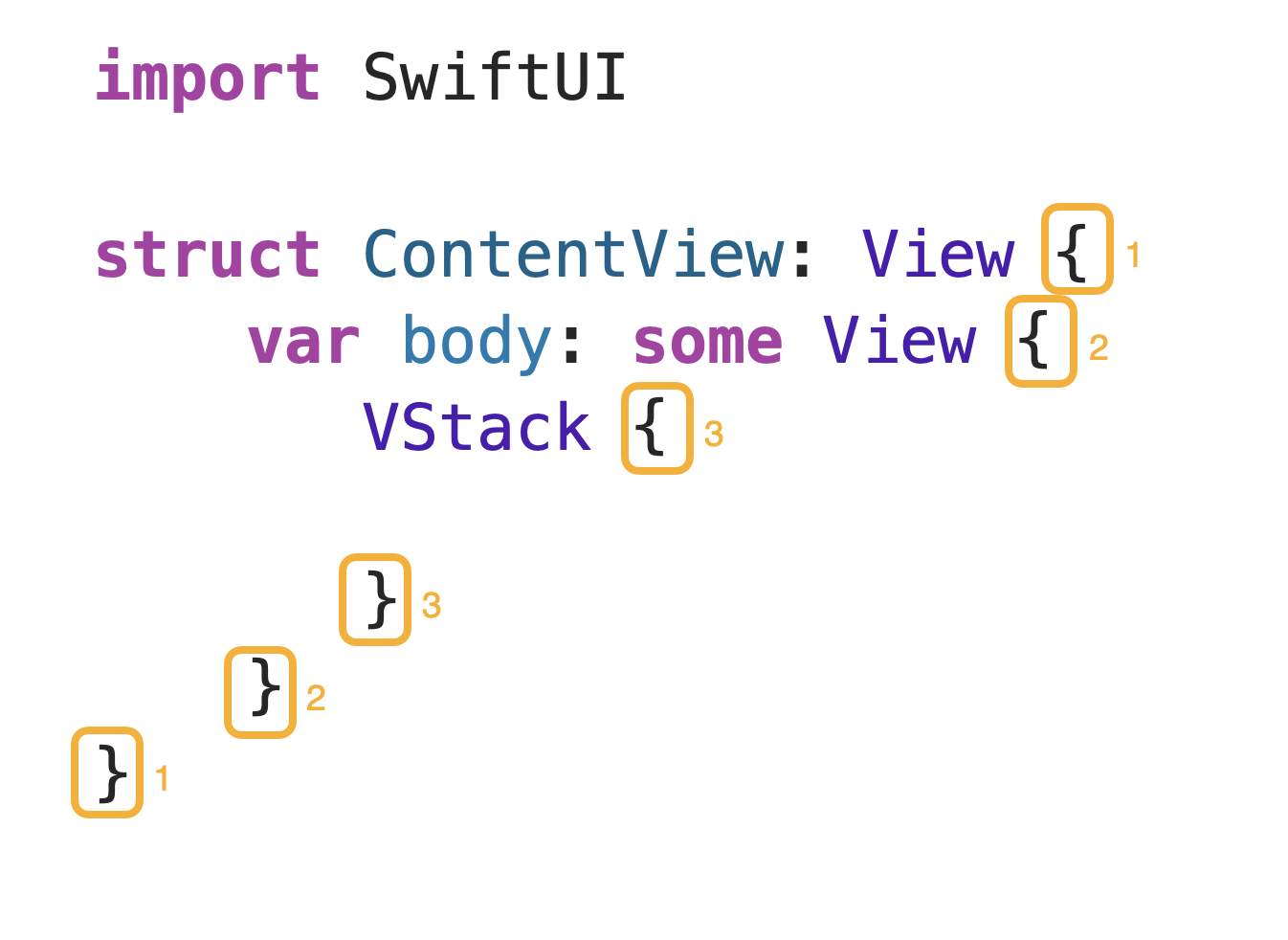
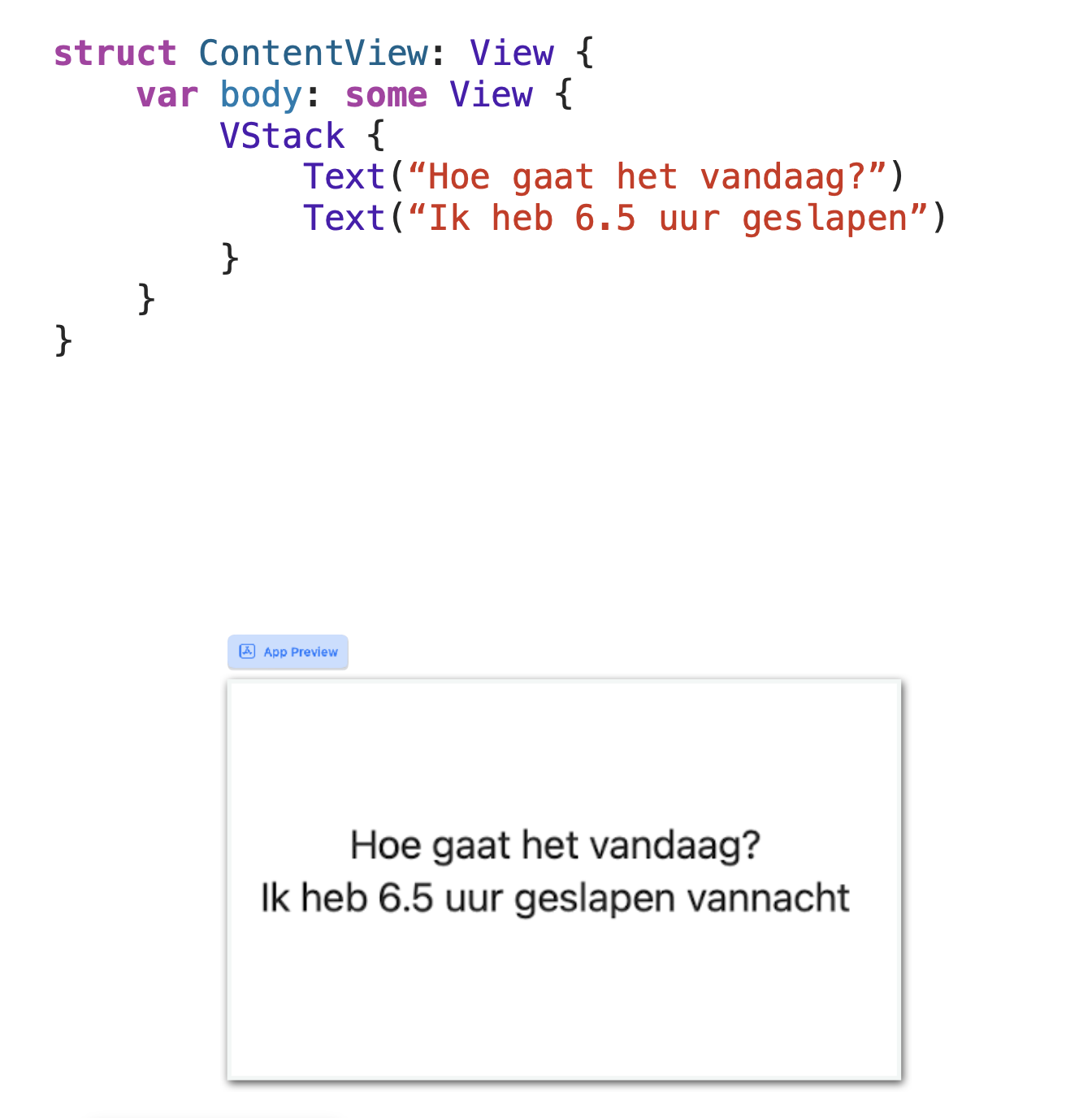
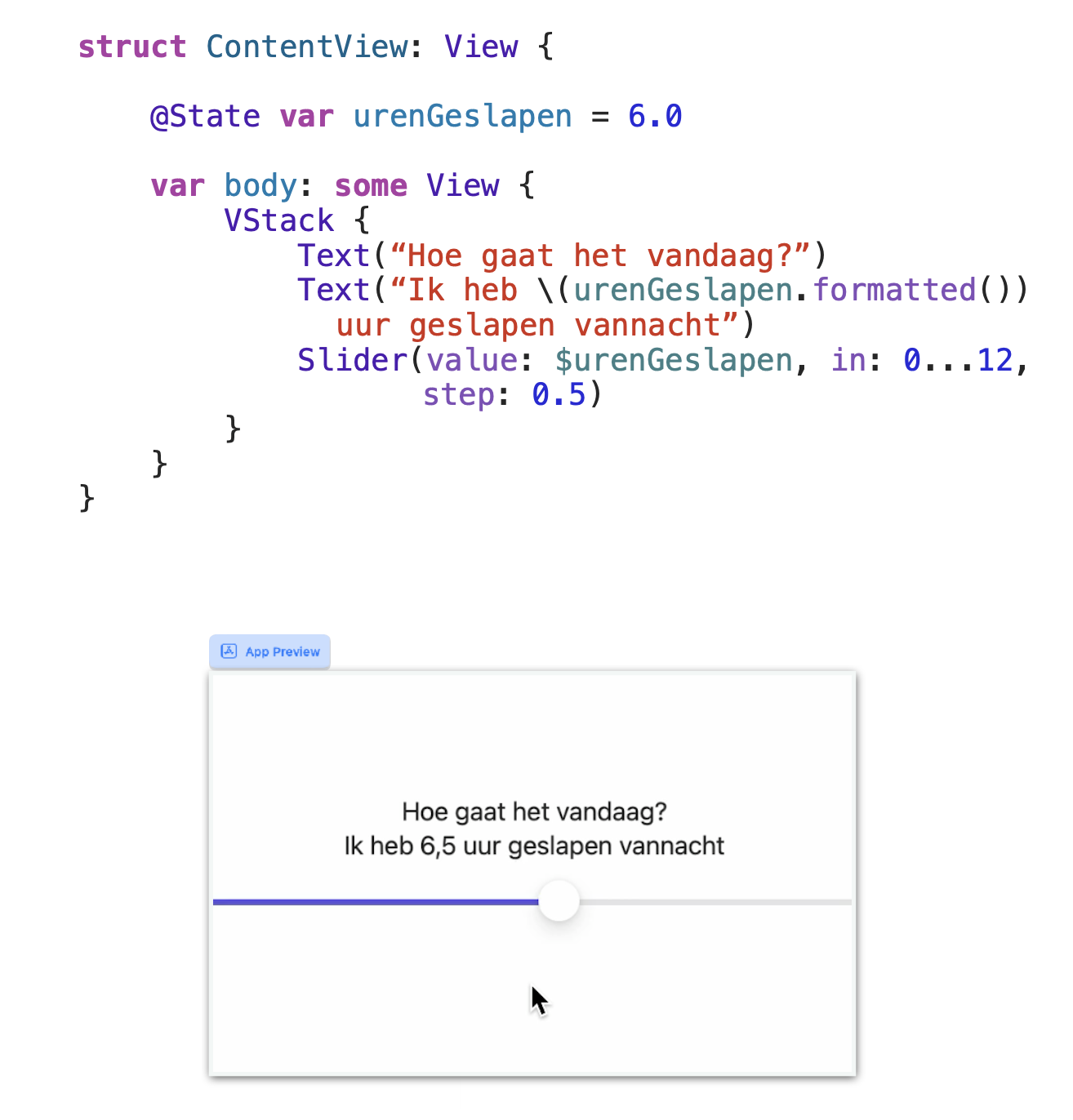
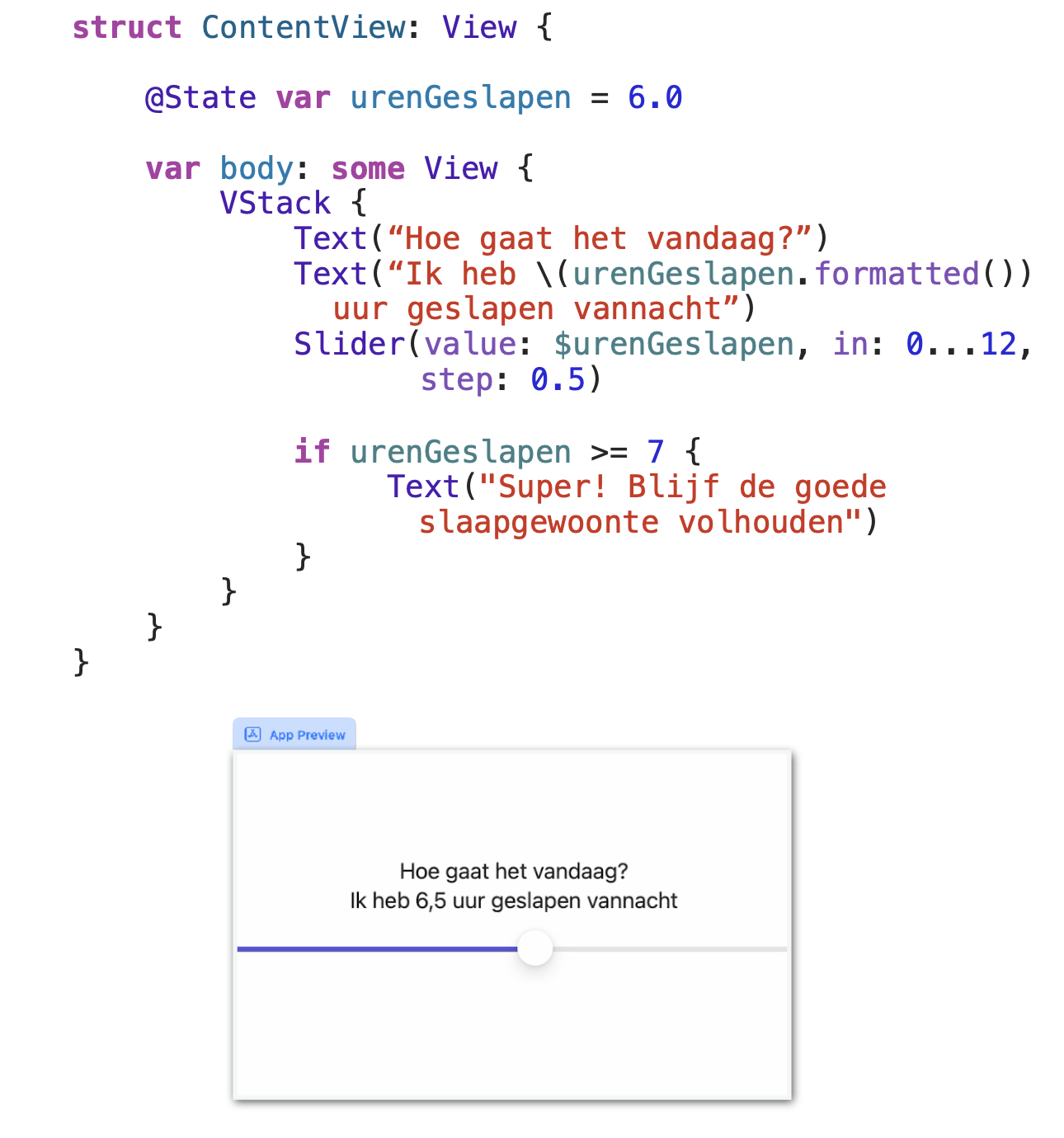
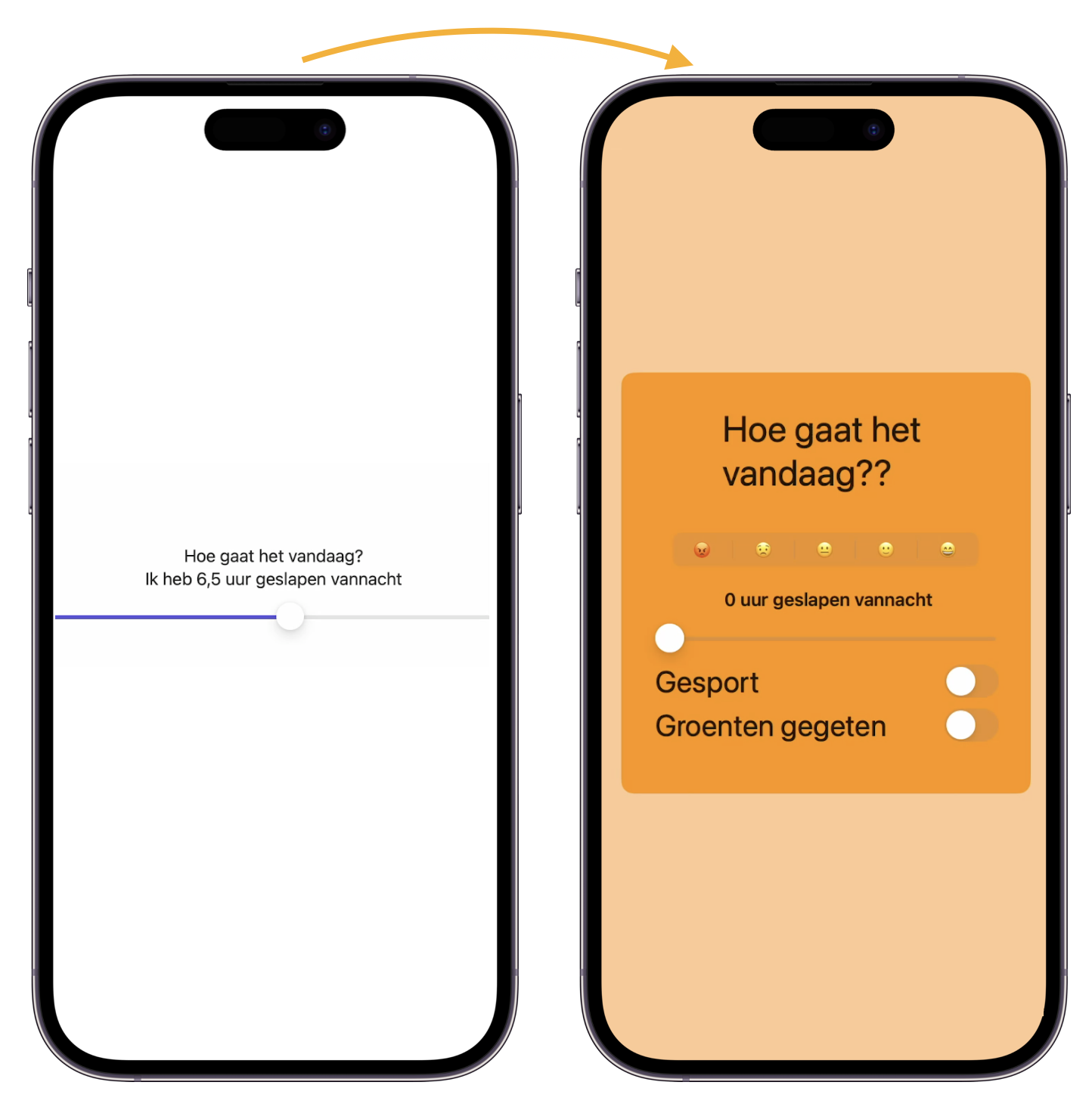
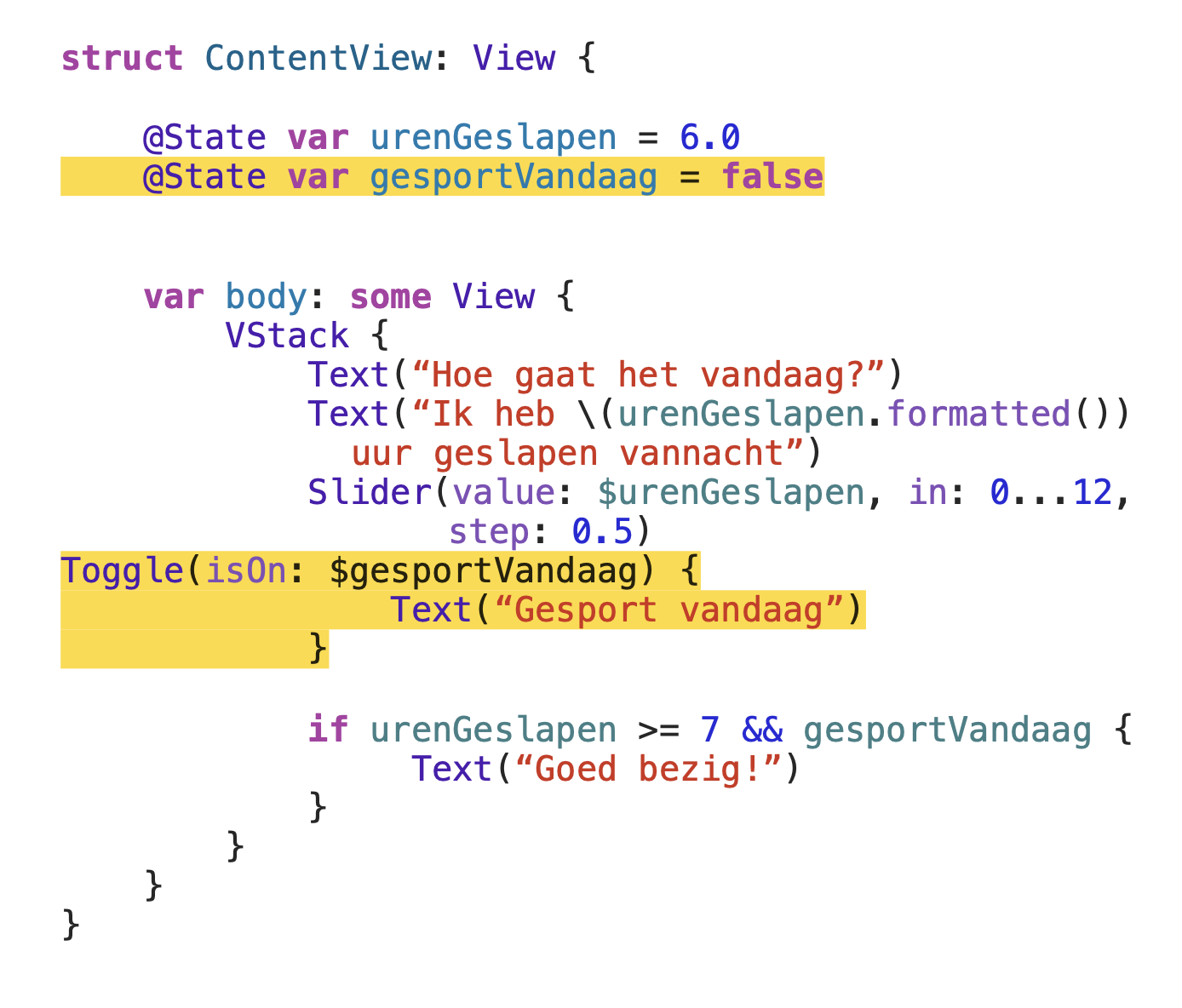
- In deze les maak je een interactieve app voor op je iPad of Mac met Swift Playground en de programmeertalen Swift & SwiftUI. Leerdoelen: Sla gegevens op met variabelen Voeg interactieve elementen toe aan je scherm Schrijf een algoritme om verschillende weergaven te tonen met behulp van voorwaardelijke logica
- Leerniveau
- VWO 2; HAVO 3; VWO 3; HAVO 2;
- Leerinhoud en doelen
- Kunst en cultuur; Produceren en presenteren; Media en communicatie; Techniek;
- Eindgebruiker
- leerling/student
- Moeilijkheidsgraad
- gemiddeld
- Studiebelasting
- 2 uur 0 minuten
- Trefwoorden
- algoritmes, digitale geletterdheid, ict, informatica, ios app, mediawijsheid, programmeren, swift, swiftui