Het arrangement Les 3 Folder: lay-out en afbeeldingen is gemaakt met Wikiwijs van Kennisnet. Wikiwijs is hét onderwijsplatform waar je leermiddelen zoekt, maakt en deelt.
- Auteur
- Laatst gewijzigd
- 2023-05-12 11:24:49
- Licentie
-
Dit lesmateriaal is gepubliceerd onder de Creative Commons Naamsvermelding 4.0 Internationale licentie. Dit houdt in dat je onder de voorwaarde van naamsvermelding vrij bent om:
- het werk te delen - te kopiëren, te verspreiden en door te geven via elk medium of bestandsformaat
- het werk te bewerken - te remixen, te veranderen en afgeleide werken te maken
- voor alle doeleinden, inclusief commerciële doeleinden.
Meer informatie over de CC Naamsvermelding 4.0 Internationale licentie.
Aanvullende informatie over dit lesmateriaal
Van dit lesmateriaal is de volgende aanvullende informatie beschikbaar:
- Toelichting
- In deze les krijg je informatie over de doelen en lay-out van een folder. De les is bedoeld voor klas 1.
- Eindgebruiker
- leerling/student
- Moeilijkheidsgraad
- gemiddeld




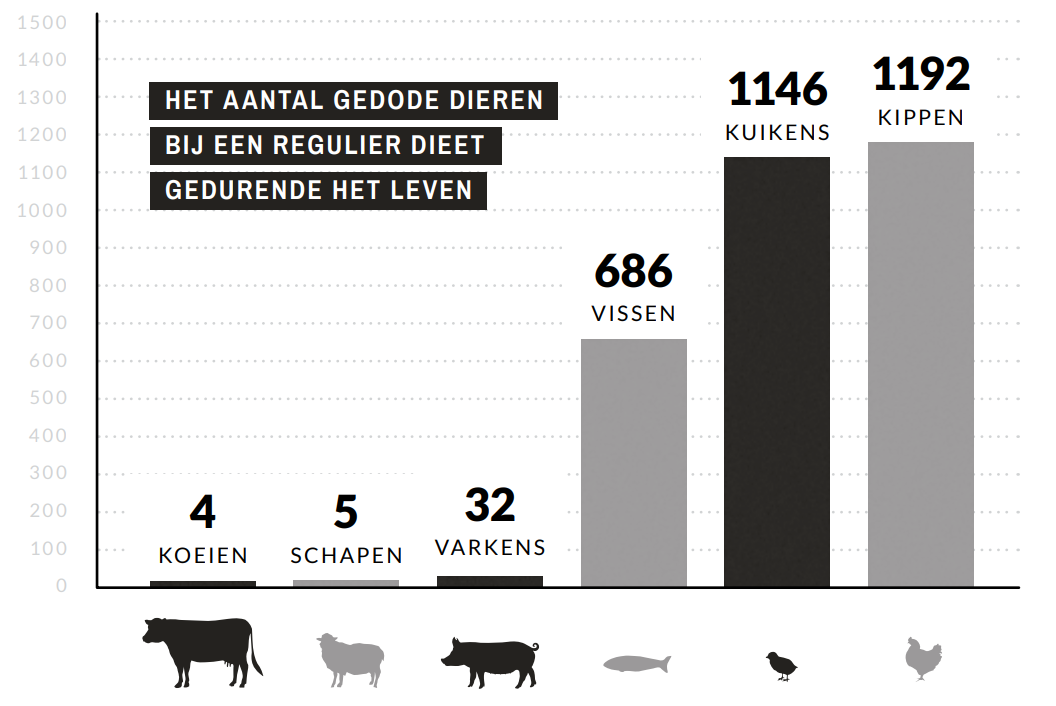
 plaatje van een overvolle stal opnemen, maar ook een grafiek waarin je snel kunt zien hoeveel dieren een mens in heel zijn leven eet.
plaatje van een overvolle stal opnemen, maar ook een grafiek waarin je snel kunt zien hoeveel dieren een mens in heel zijn leven eet.


