Het arrangement Workshop Jimdo Hanzehogeschool is gemaakt met Wikiwijs van Kennisnet. Wikiwijs is hét onderwijsplatform waar je leermiddelen zoekt, maakt en deelt.
- Auteur
- Laatst gewijzigd
- 15-12-2025 20:55:59
- Licentie
-
Dit lesmateriaal is gepubliceerd onder de Creative Commons Naamsvermelding 4.0 Internationale licentie. Dit houdt in dat je onder de voorwaarde van naamsvermelding vrij bent om:
- het werk te delen - te kopiëren, te verspreiden en door te geven via elk medium of bestandsformaat
- het werk te bewerken - te remixen, te veranderen en afgeleide werken te maken
- voor alle doeleinden, inclusief commerciële doeleinden.
Meer informatie over de CC Naamsvermelding 4.0 Internationale licentie.
Aanvullende informatie over dit lesmateriaal
Van dit lesmateriaal is de volgende aanvullende informatie beschikbaar:
- Toelichting
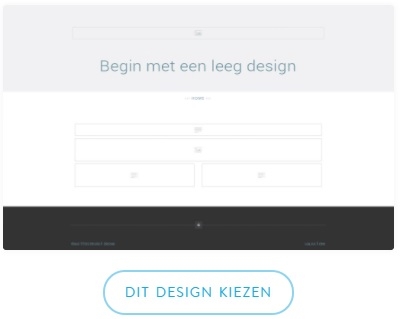
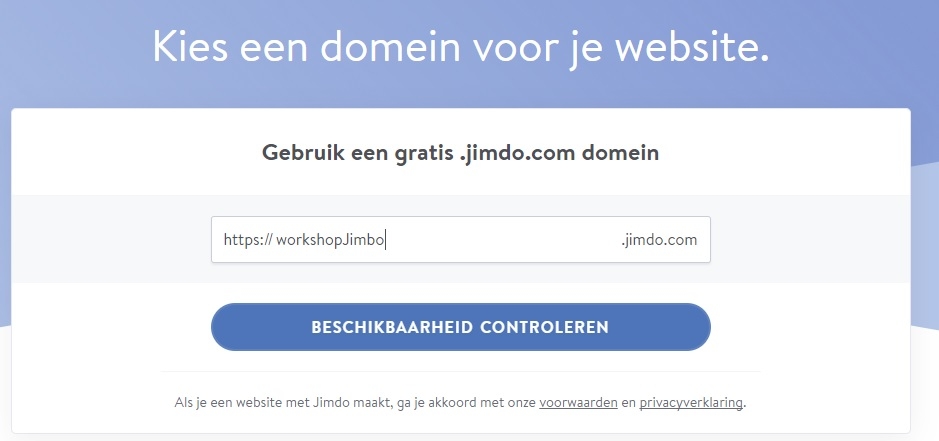
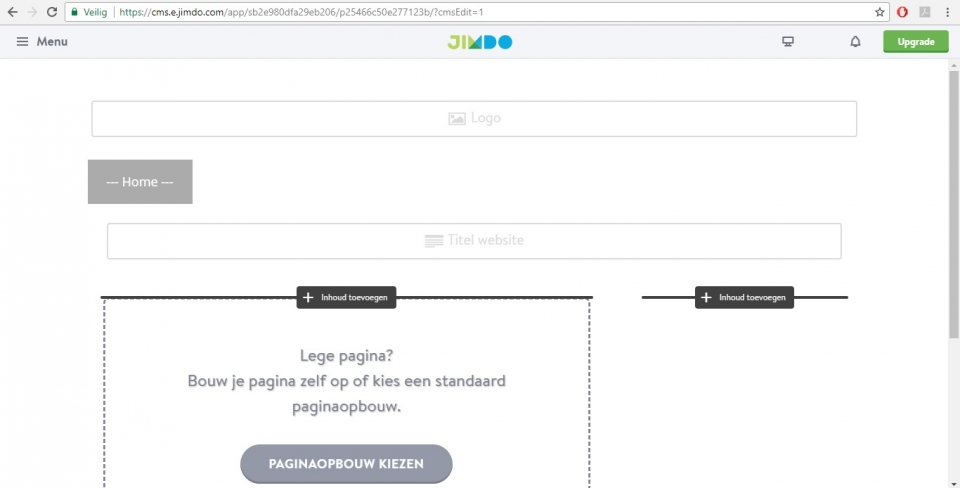
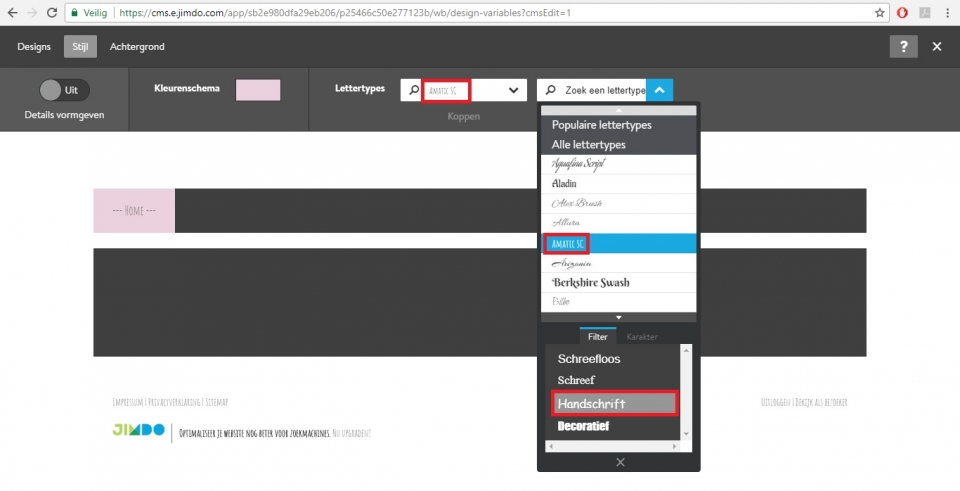
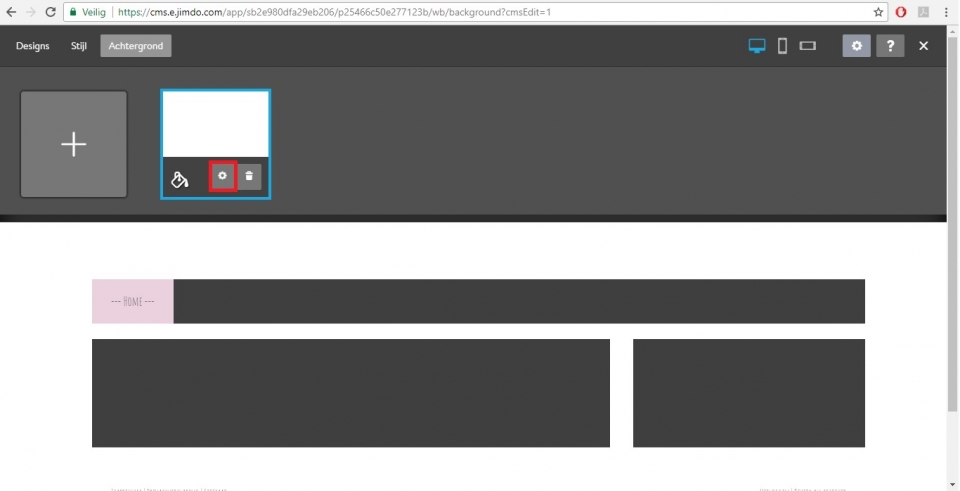
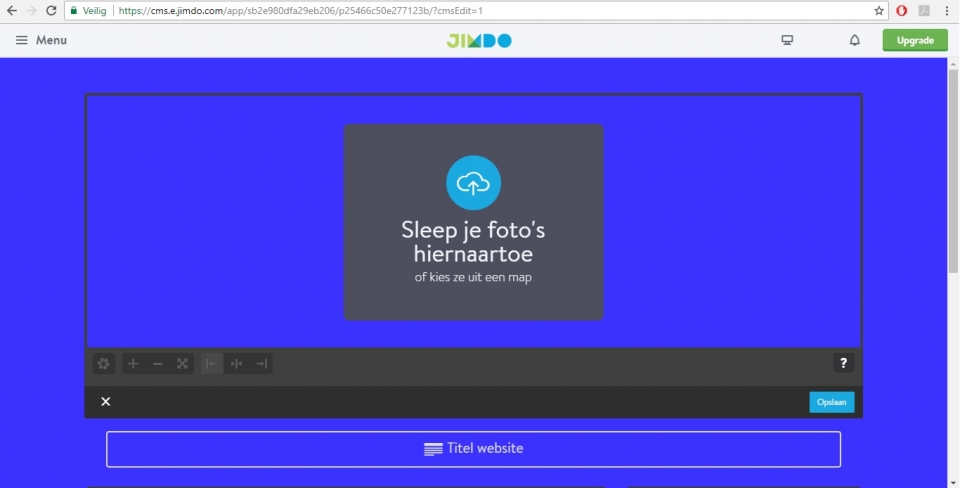
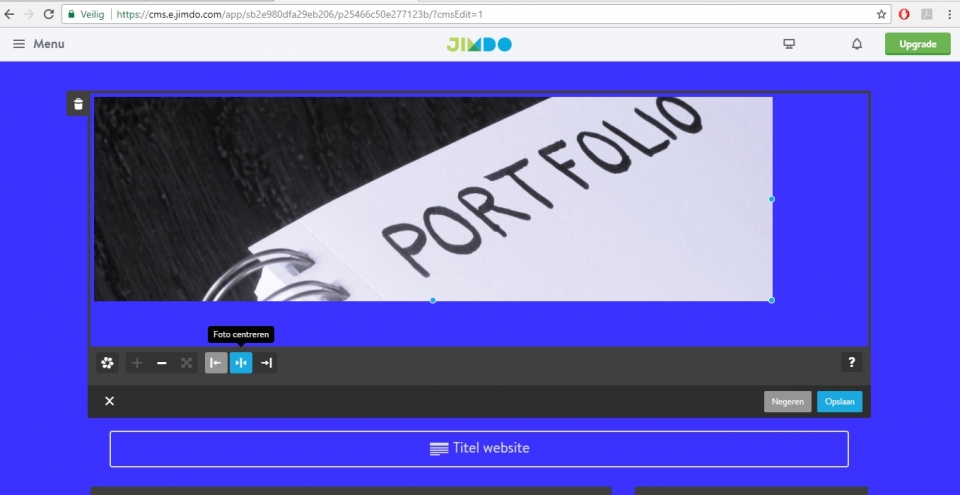
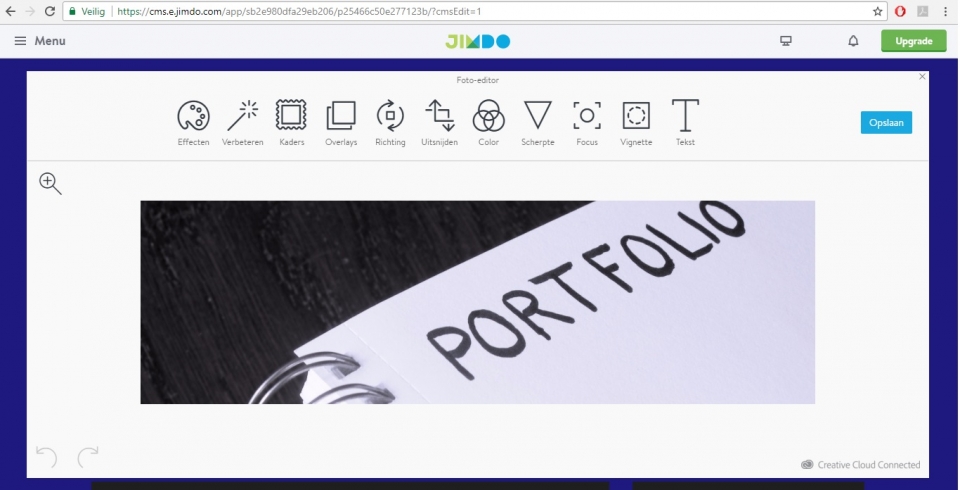
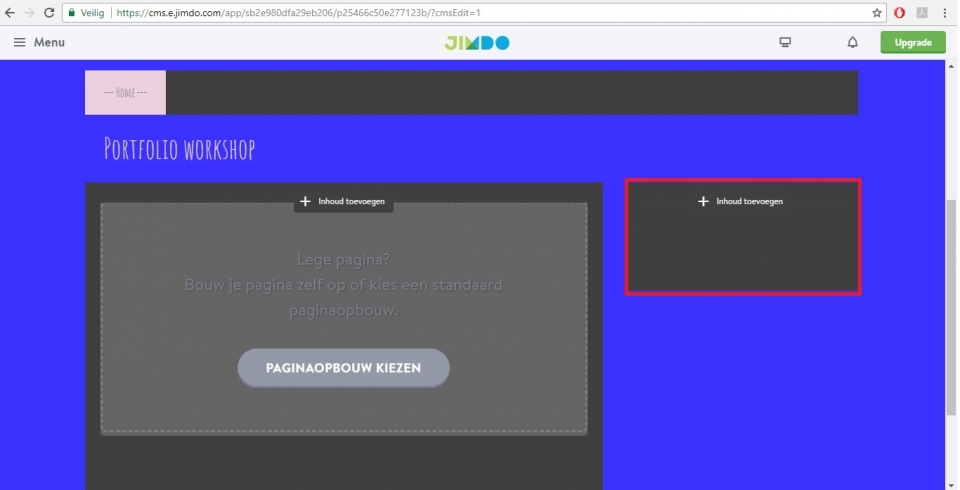
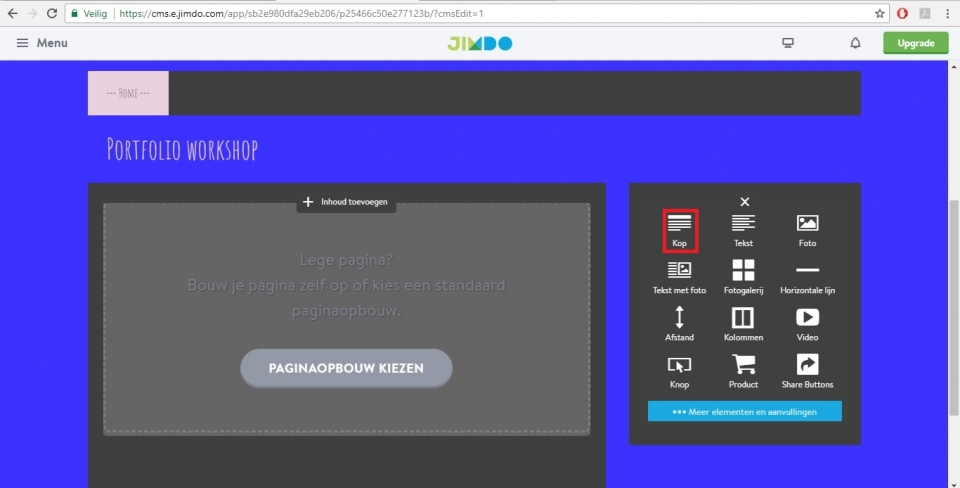
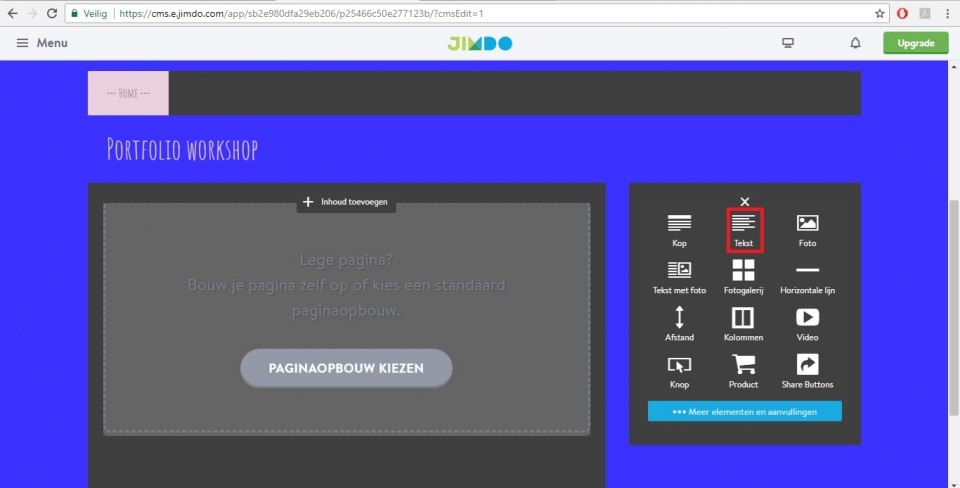
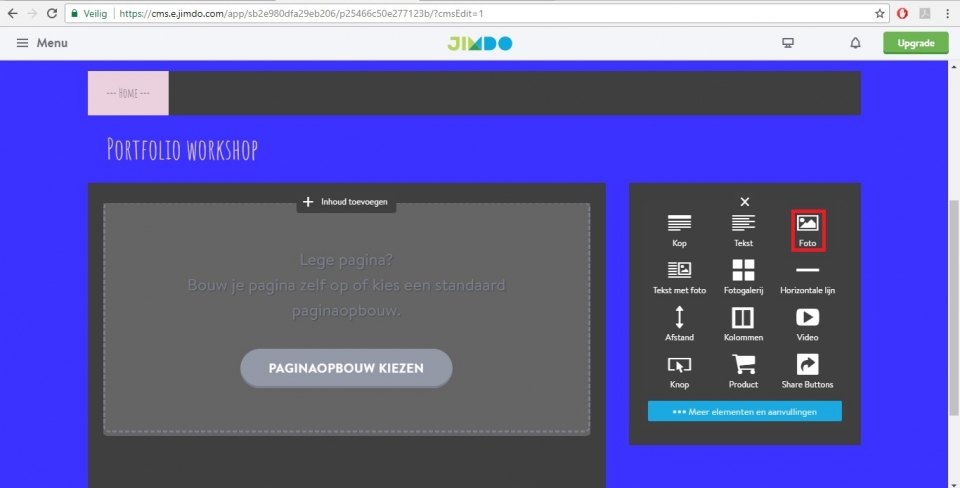
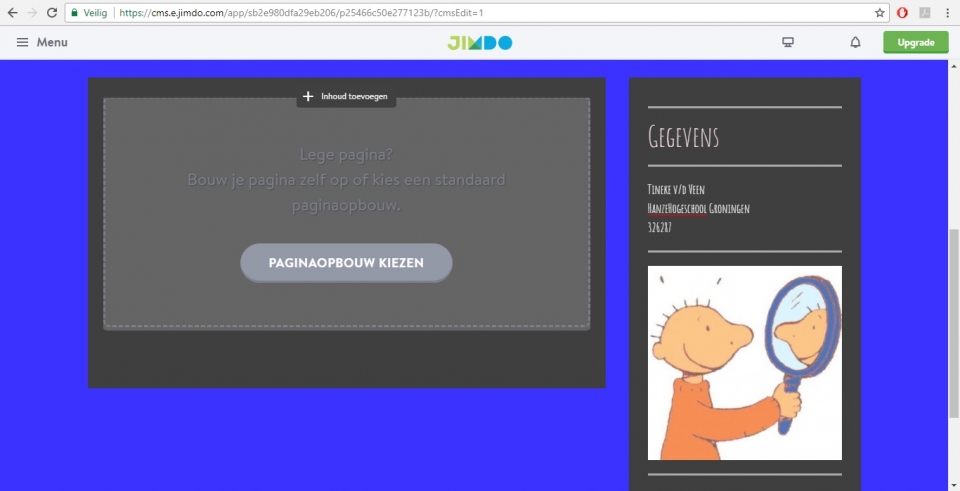
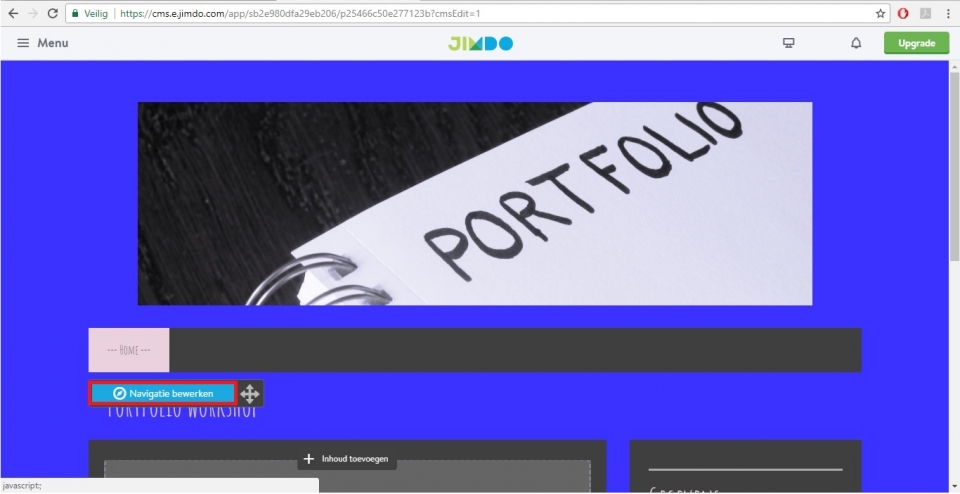
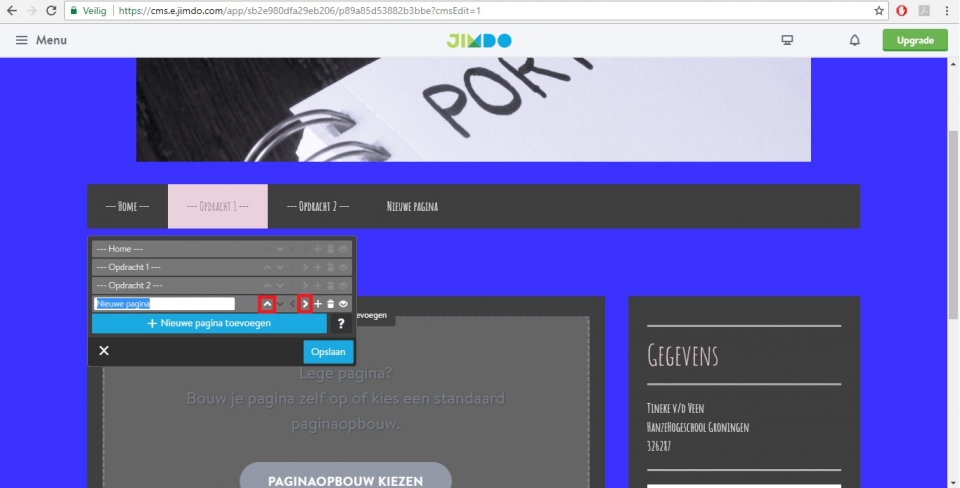
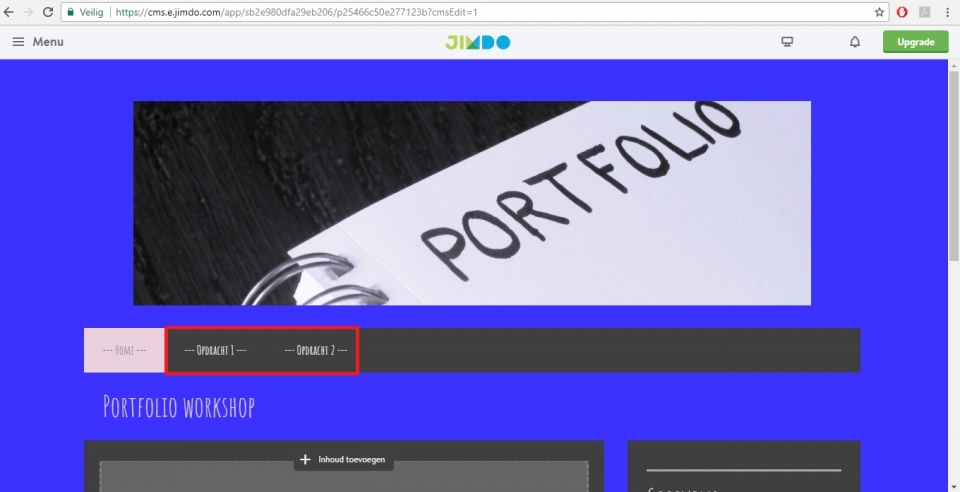
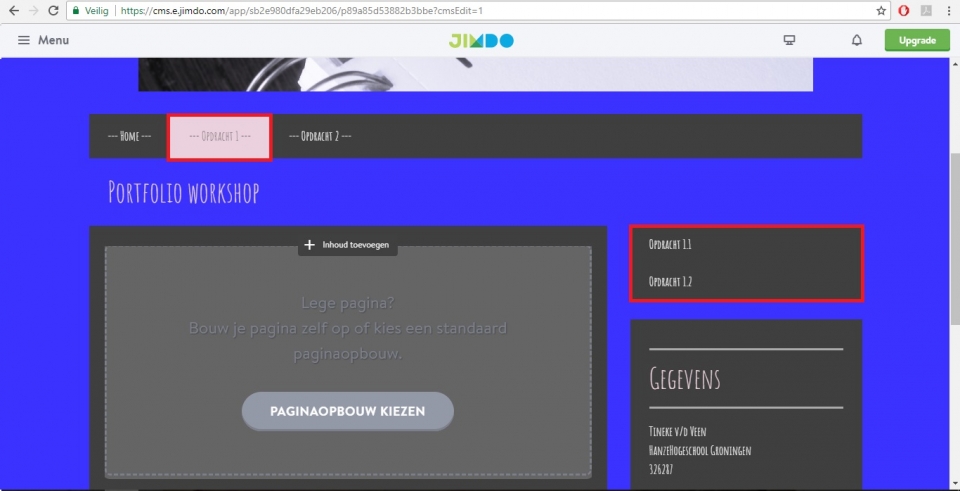
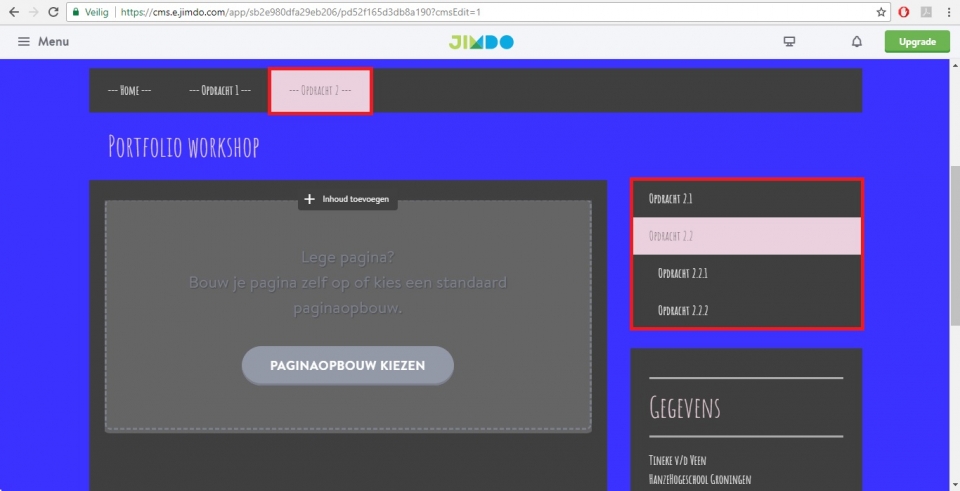
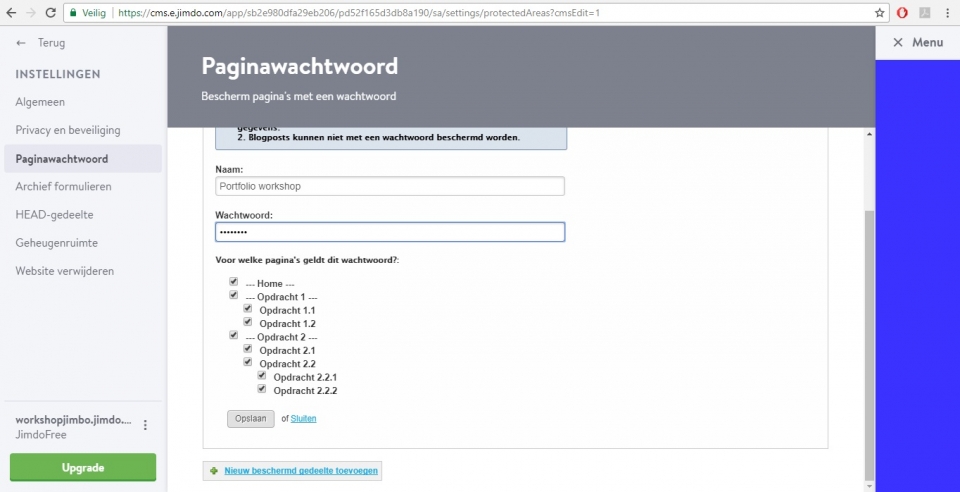
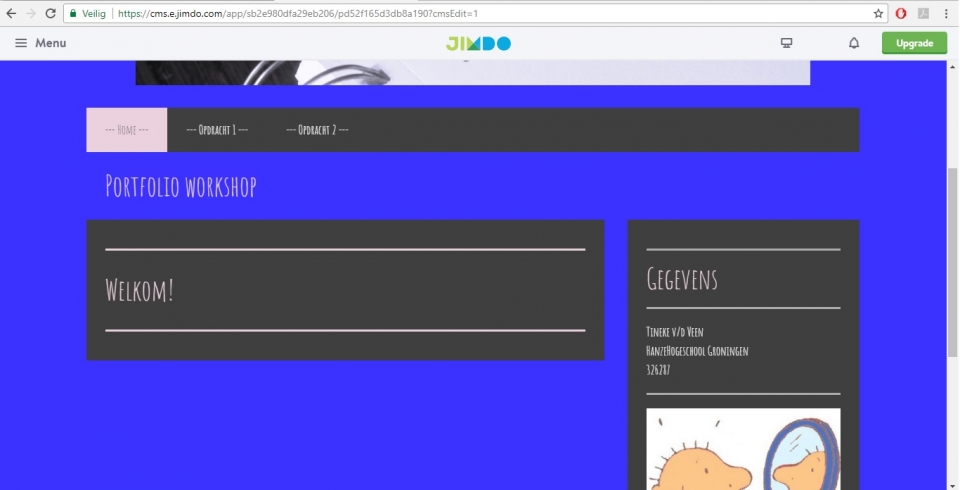
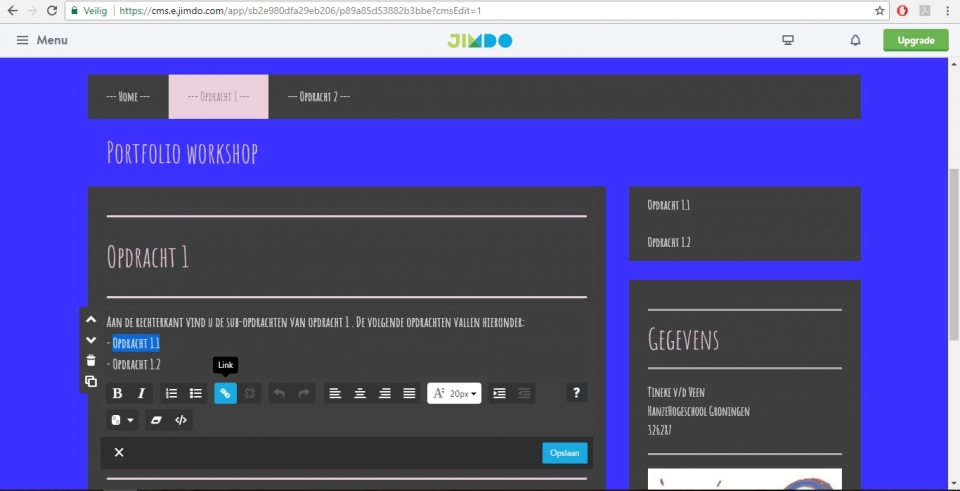
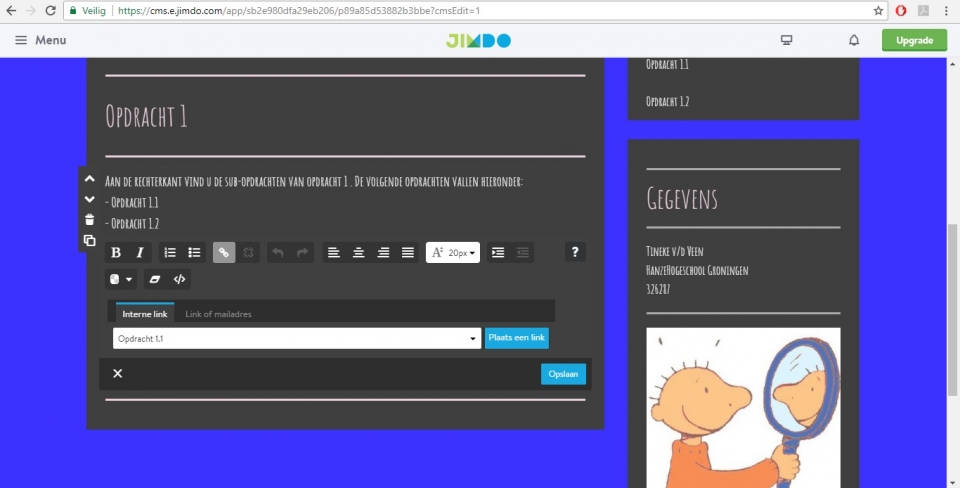
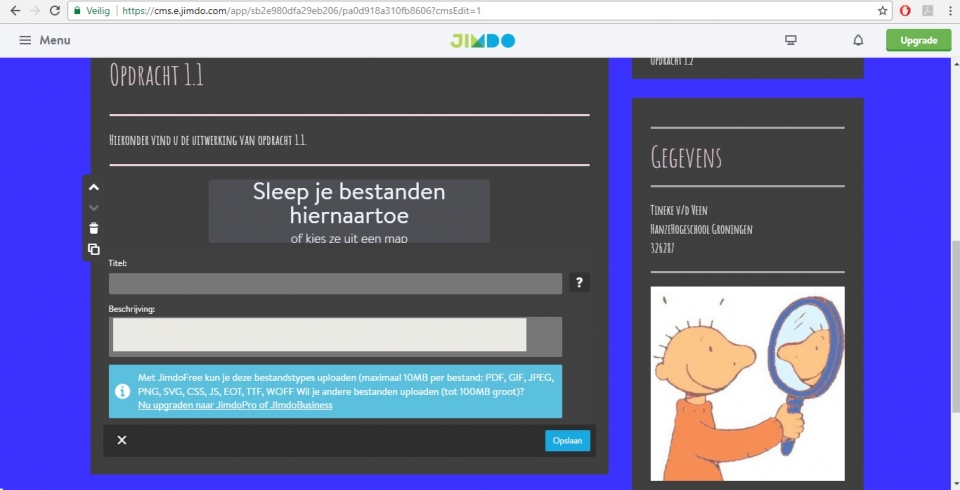
- Hoe werk je met Jimdo? In deze workshop leer je dit!
- Leerniveau
- HBO - Bachelor;
- Leerinhoud en doelen
- Informatica;
- Eindgebruiker
- leerling/student
- Moeilijkheidsgraad
- gemiddeld
- Trefwoorden
- jimbo, website, workshop
Bronnen
| Bron | Type |
|---|---|
|
Jimdo https://www.youtube.com/watch?v=OMD_R5gUPqE |
Video |