Het arrangement Micro:bit - Versie ROC van Twente is gemaakt met Wikiwijs van Kennisnet. Wikiwijs is hét onderwijsplatform waar je leermiddelen zoekt, maakt en deelt.
- Auteur
- Laatst gewijzigd
- 10-09-2018 19:06:42
- Licentie
-
Dit lesmateriaal is gepubliceerd onder de Creative Commons Naamsvermelding 4.0 Internationale licentie. Dit houdt in dat je onder de voorwaarde van naamsvermelding vrij bent om:
- het werk te delen - te kopiëren, te verspreiden en door te geven via elk medium of bestandsformaat
- het werk te bewerken - te remixen, te veranderen en afgeleide werken te maken
- voor alle doeleinden, inclusief commerciële doeleinden.
Meer informatie over de CC Naamsvermelding 4.0 Internationale licentie.
Lessenserie bij de micro:bit. Kan op allerlei niveau worden gebruikt. Filmpjes en ondersteunende teksten zijn Engelstalig.
Aanvullende informatie over dit lesmateriaal
Van dit lesmateriaal is de volgende aanvullende informatie beschikbaar:
- Toelichting
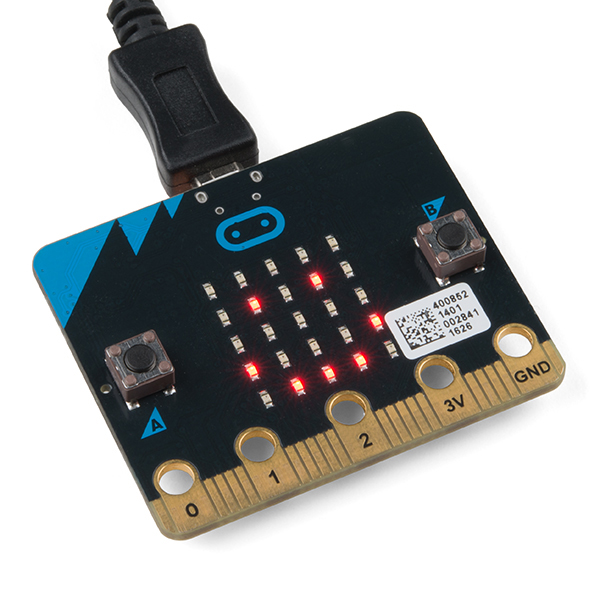
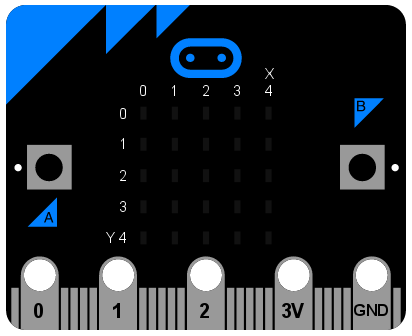
- Lesmateriaal voor gebruik van de micro:bit microcontroller. Voor dit lesmateriaal heb je zo'n microcontroller nodig.
- Leerniveau
- MBO, Niveau 4: Middenkaderopleiding;
- Leerinhoud en doelen
- Informatica; Computervaardigheden/ICT;
- Eindgebruiker
- leerling/student
- Moeilijkheidsgraad
- gemiddeld
- Trefwoorden
- micro:bit, microbit, programmeren, python













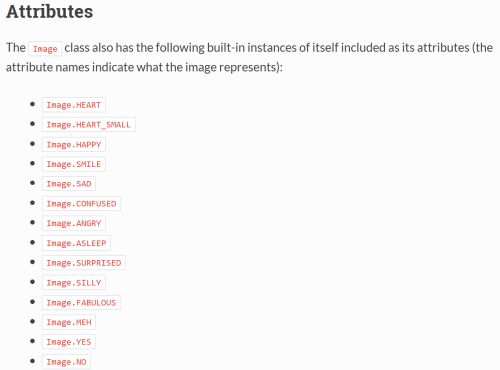
 Maak nu een dobbelsteen met je eigen afbeeldingen op de volgende manier:
Maak nu een dobbelsteen met je eigen afbeeldingen op de volgende manier:
