Het arrangement Workshop Wix is gemaakt met Wikiwijs van Kennisnet. Wikiwijs is hét onderwijsplatform waar je leermiddelen zoekt, maakt en deelt.
- Auteur
- Laatst gewijzigd
- 2017-10-31 13:11:40
- Licentie
-
Dit lesmateriaal is gepubliceerd onder de Creative Commons Naamsvermelding 3.0 Nederlands licentie. Dit houdt in dat je onder de voorwaarde van naamsvermelding vrij bent om:
- het werk te delen - te kopiëren, te verspreiden en door te geven via elk medium of bestandsformaat
- het werk te bewerken - te remixen, te veranderen en afgeleide werken te maken
- voor alle doeleinden, inclusief commerciële doeleinden.
Meer informatie over de CC Naamsvermelding 3.0 Nederland licentie.
Aanvullende informatie over dit lesmateriaal
Van dit lesmateriaal is de volgende aanvullende informatie beschikbaar:
- Toelichting
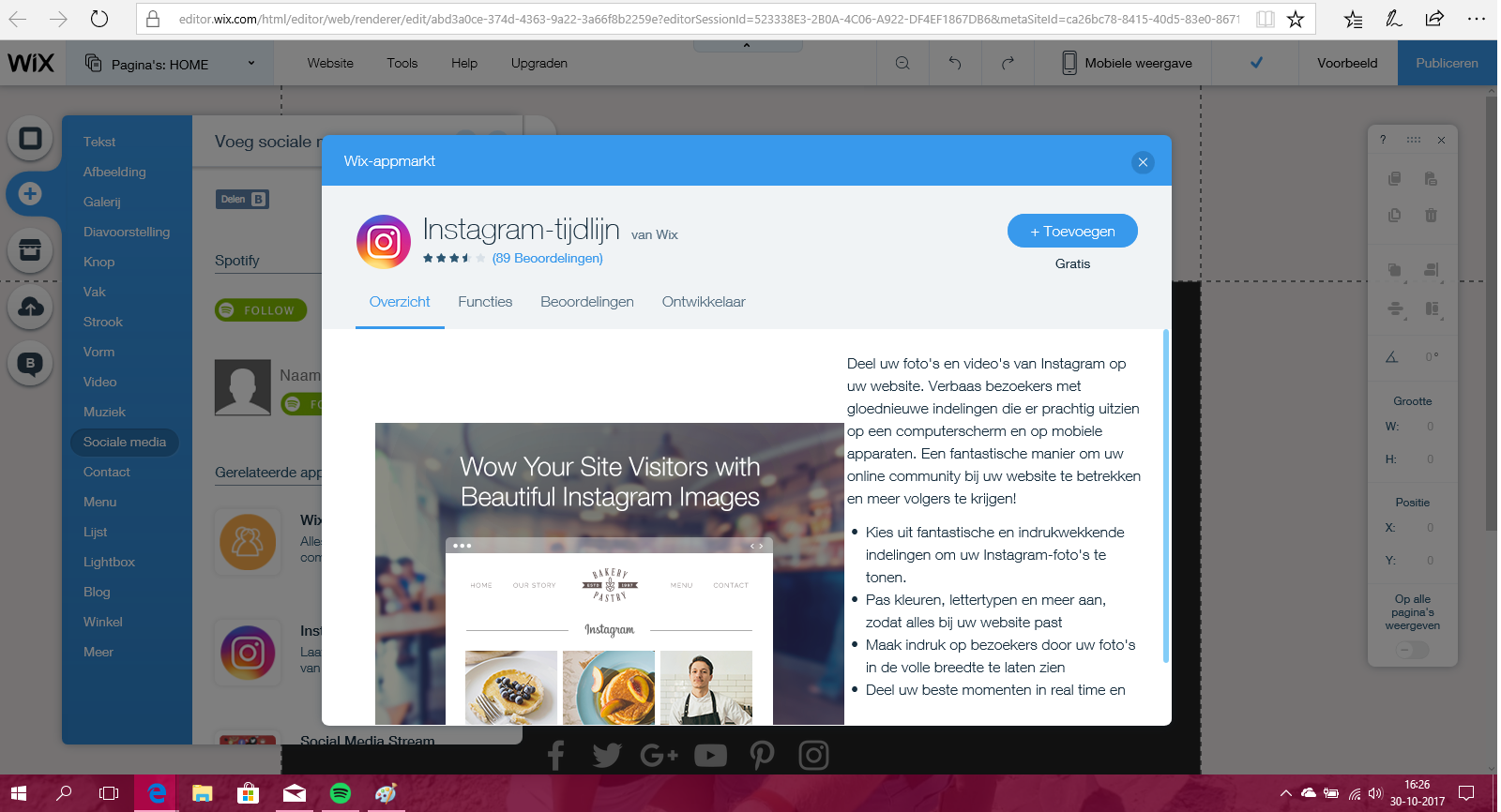
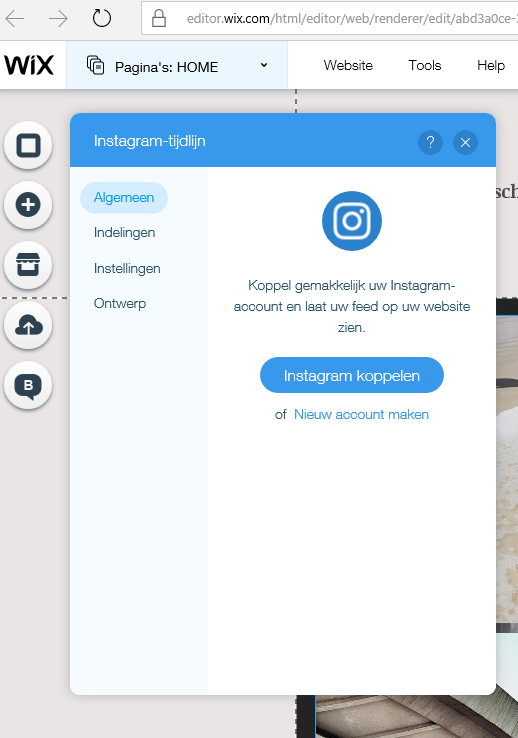
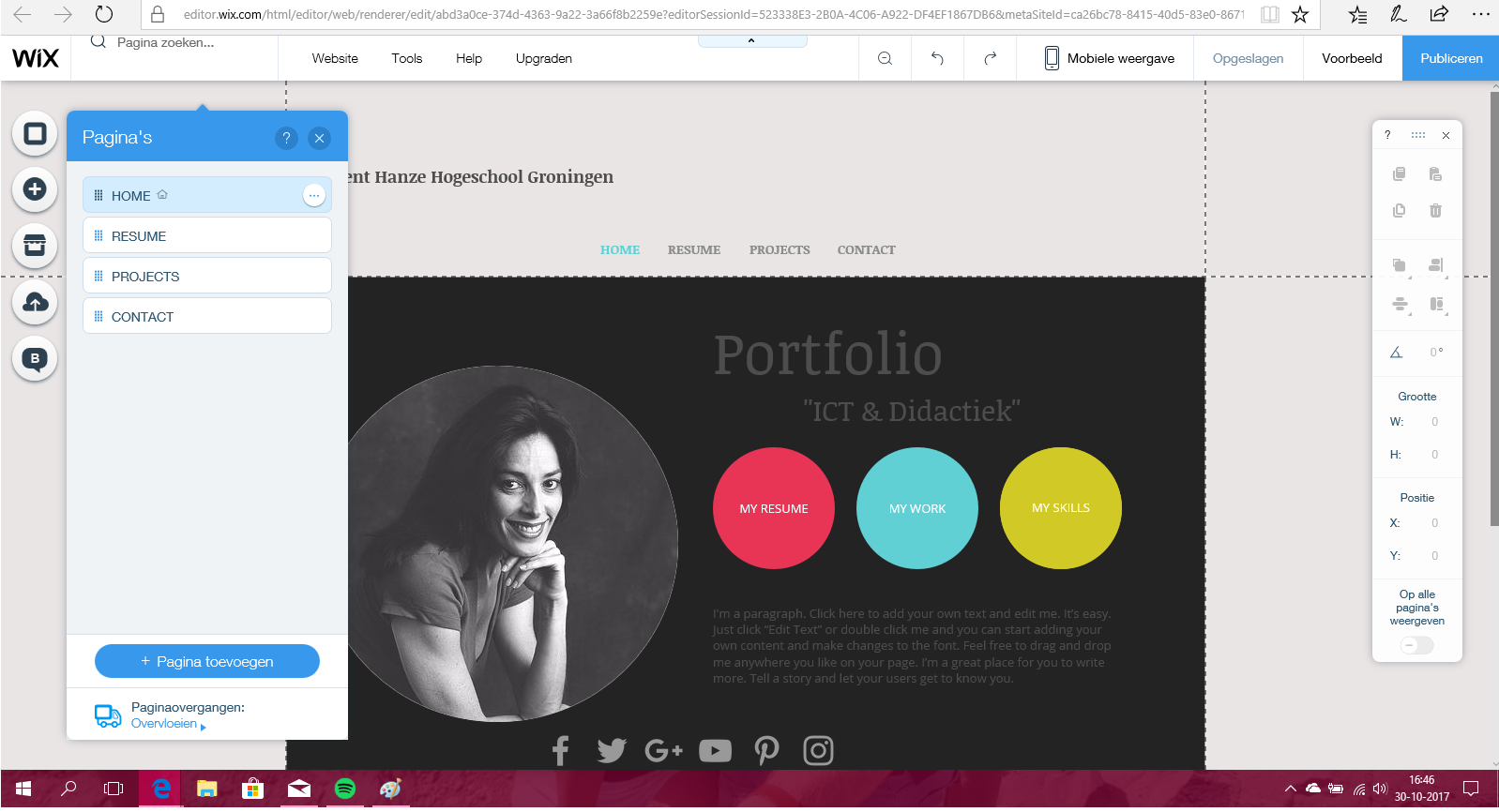
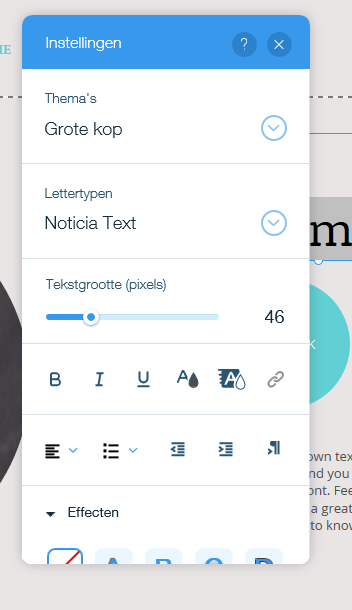
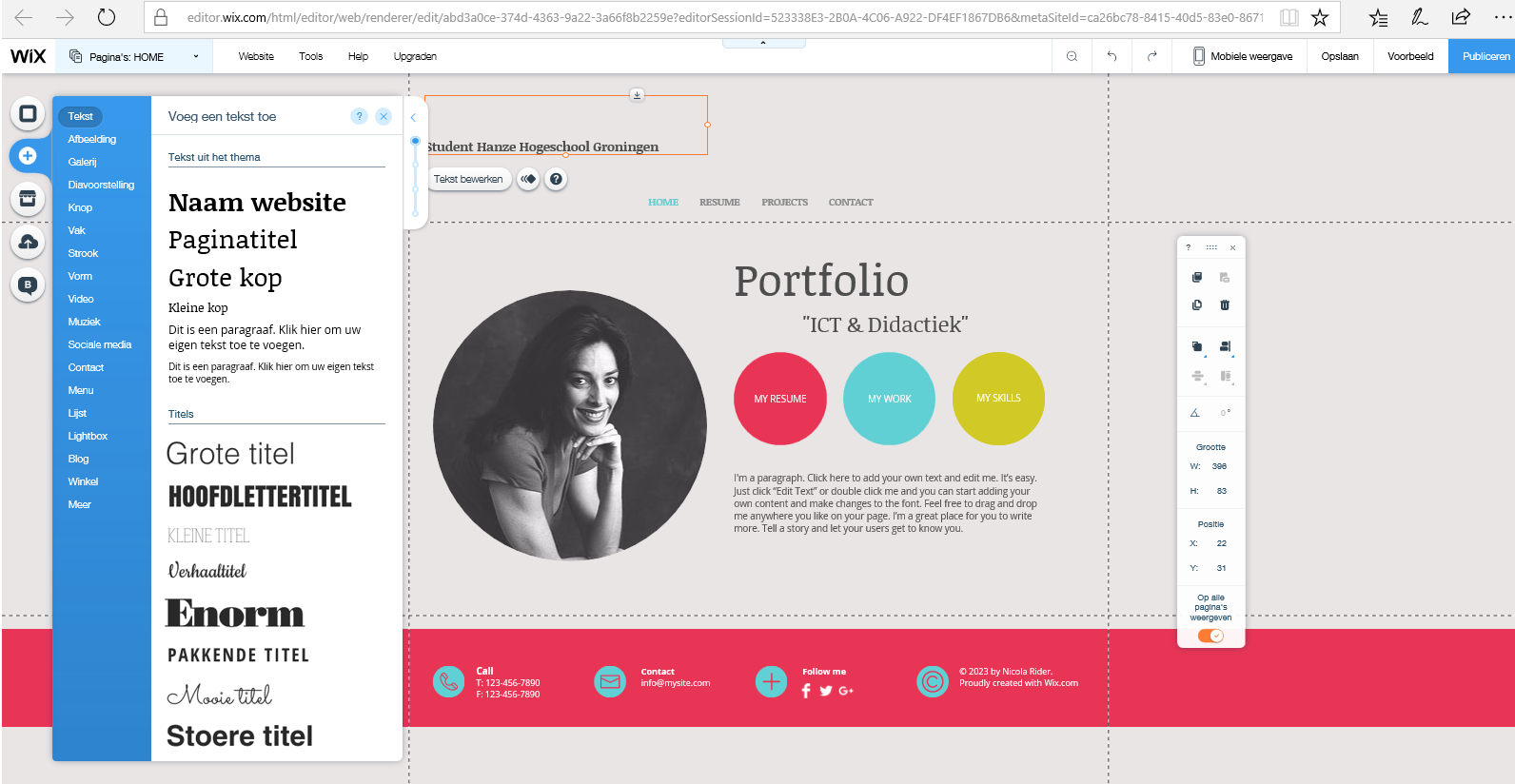
- Gratis en gemakkelijk een eigen website maken met Wix. Een website voor je bedrijf of een online portfolio, het kan allemaal met Wix. In deze workshop leer je de beginselen van het maken van een eigen website/portfolio.
- Eindgebruiker
- leerling/student
- Moeilijkheidsgraad
- gemiddeld
- Trefwoorden
- digitaal portfolio, portfolio, website maken, wikiwijs, wix, wix.com, workshop
Bronnen
| Bron | Type |
|---|---|
|
Maak je eigen Wix website https://www.youtube.com/watch?v=jhXlnvYZZQs |
Video |
|
Account aanmaken https://www.youtube.com/watch?v=GiRIs5i1Bkk |
Video |











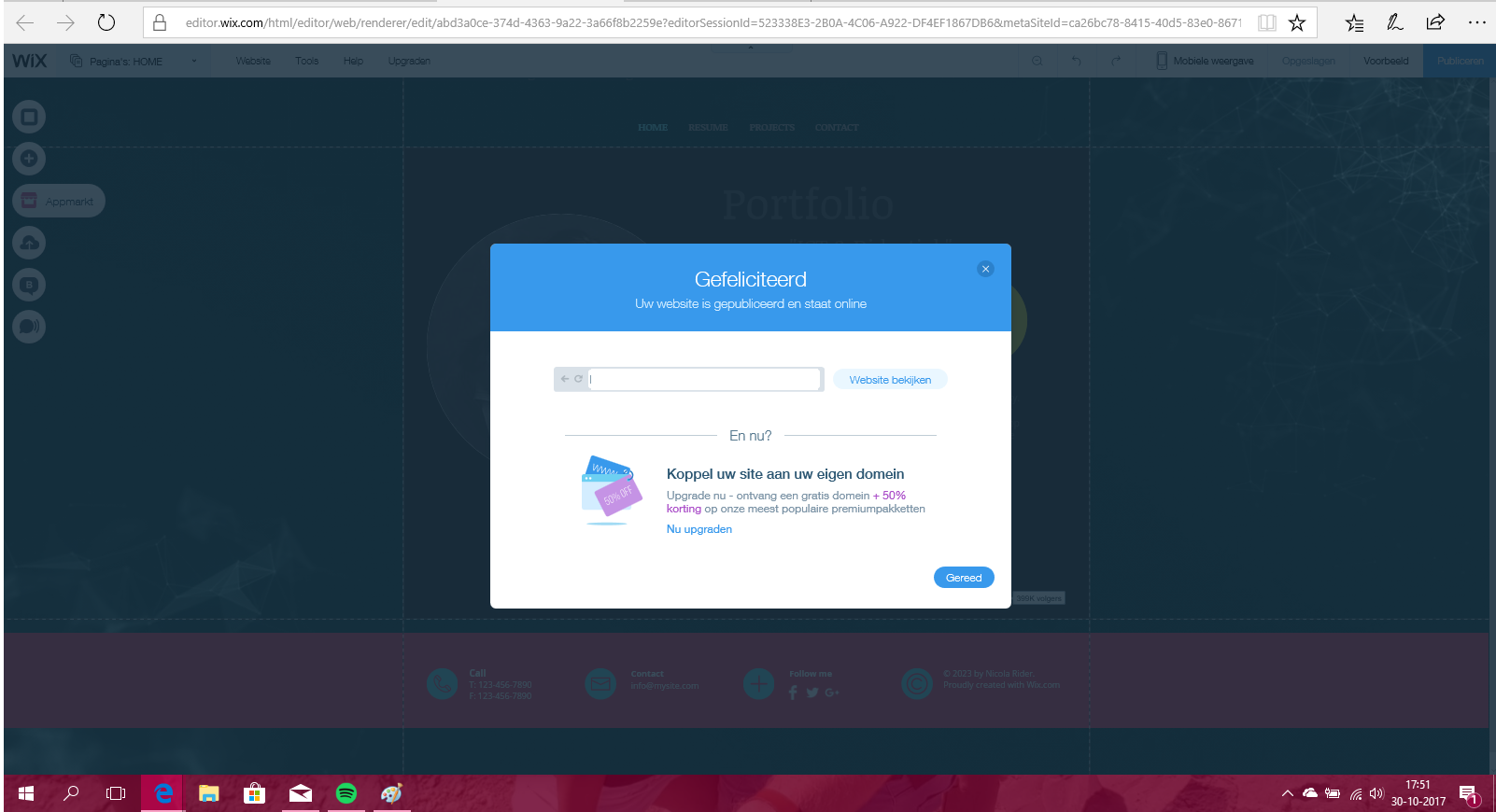
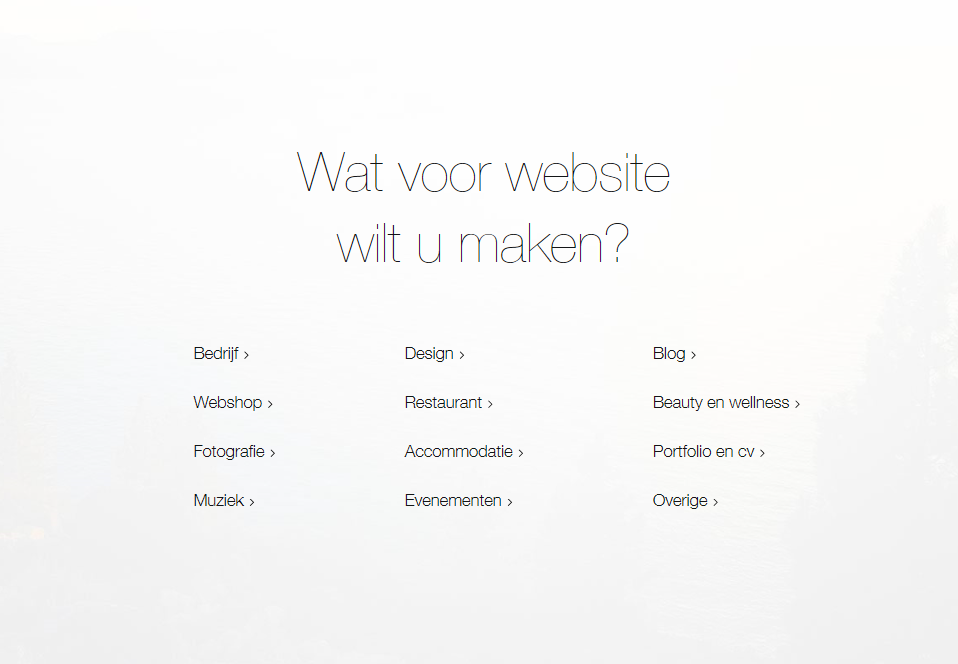
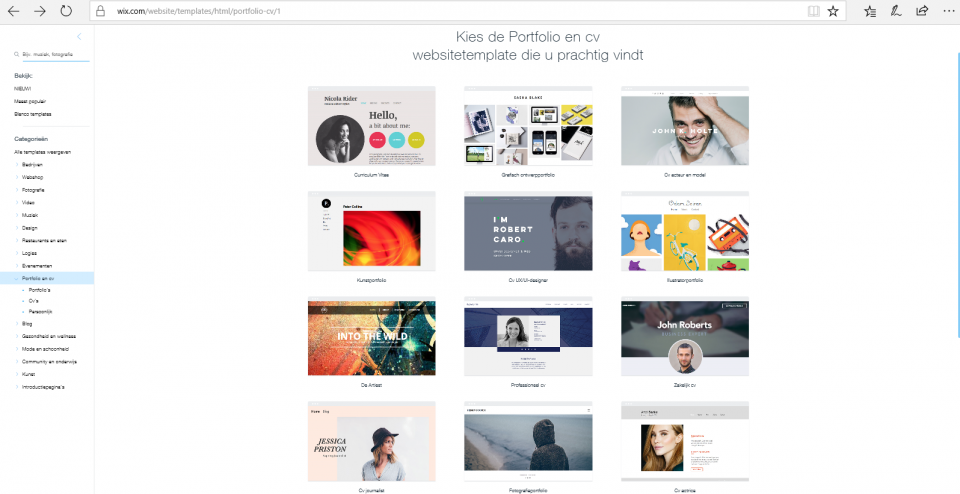
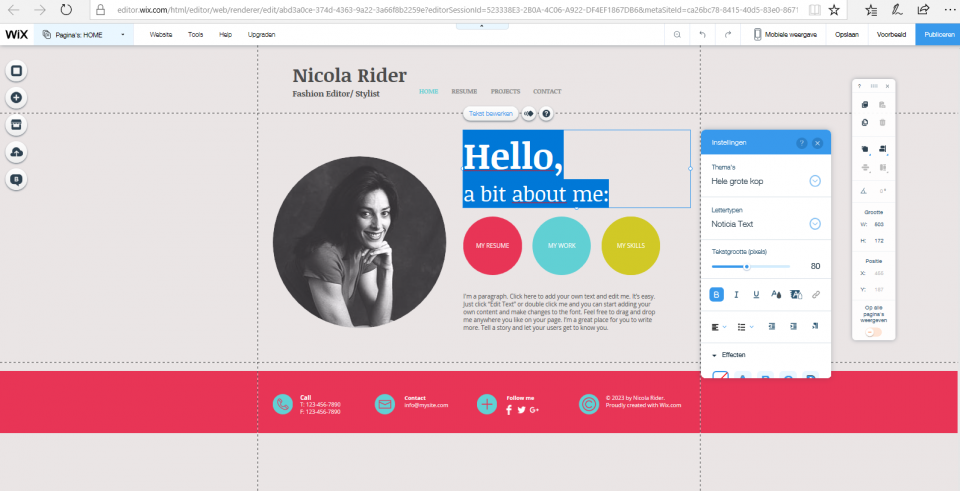
 Je weet precies hoe dit moet, dus probeer het maar eens. Succes!
Je weet precies hoe dit moet, dus probeer het maar eens. Succes!