Het arrangement Opdracht: Vaardigheden - Website vmbo-kgt34 is gemaakt met Wikiwijs van Kennisnet. Wikiwijs is hét onderwijsplatform waar je leermiddelen zoekt, maakt en deelt.
- Auteur
- Laatst gewijzigd
- 28-01-2025 21:50:19
- Licentie
-
Dit lesmateriaal is gepubliceerd onder de Creative Commons Naamsvermelding-GelijkDelen 4.0 Internationale licentie. Dit houdt in dat je onder de voorwaarde van naamsvermelding en publicatie onder dezelfde licentie vrij bent om:
- het werk te delen - te kopiëren, te verspreiden en door te geven via elk medium of bestandsformaat
- het werk te bewerken - te remixen, te veranderen en afgeleide werken te maken
- voor alle doeleinden, inclusief commerciële doeleinden.
Meer informatie over de CC Naamsvermelding-GelijkDelen 4.0 Internationale licentie.
Aanvullende informatie over dit lesmateriaal
Van dit lesmateriaal is de volgende aanvullende informatie beschikbaar:
- Toelichting
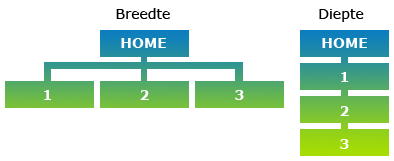
- Deze opdracht hoort bij het thema 'Arm en rijk' en is onderdeel van de arrangeerbare leerlijn van de Stercollecties voor Nederlands voor vmbo-kgt34. In deze opdracht leer je wat een 'sitestructuur' is bij het maken van een website. Je leert hoe je een sitestructuur kunt omschrijven, en hoe je enkele structuren voor het maken van een website kunt herkennen. Daarnaast ga je zelf aan de slag met het opzetten van een structuur voor het bouwen van een website. In de eindopdracht ga je de structuur van een website maken. Je hebt een plan gemaakt om arme kinderen in Gambia te helpen, en je wilt hierover een website maken. Om een goede indruk te maken, besluit je om eerst een sitestructuur op te zetten. Je doet dit aan de hand van een boomdiagram en vraagt feedback aan je klasgenoten. Succes!
- Leerniveau
- VMBO gemengde leerweg, 3; VMBO theoretische leerweg, 4; VMBO theoretische leerweg, 3; VMBO kaderberoepsgerichte leerweg, 4; VMBO gemengde leerweg, 4; VMBO kaderberoepsgerichte leerweg, 3;
- Leerinhoud en doelen
- Nederlands; Schrijfvaardigheid; Begrippenlijst en taalverzorging;
- Eindgebruiker
- leerling/student
- Moeilijkheidsgraad
- gemiddeld
- Studiebelasting
- 2 uur 30 minuten
- Trefwoorden
- arm en rijk, arrangeerbaar, boomdiagram, nederlands, sitestructuur, stercollectie, vaardigheden- website, vmbo-kgt34, website bouwen, website maken
Gebruikte Wikiwijs Arrangementen
Leermateriaal, StudioVO. (z.d.).
Tijdelijk vmbo-kgt34

 Een eigen website bouwen is lang niet zo ingewikkeld als het lijkt.
Een eigen website bouwen is lang niet zo ingewikkeld als het lijkt. Aan het eind van de opdracht kan ik:
Aan het eind van de opdracht kan ik:


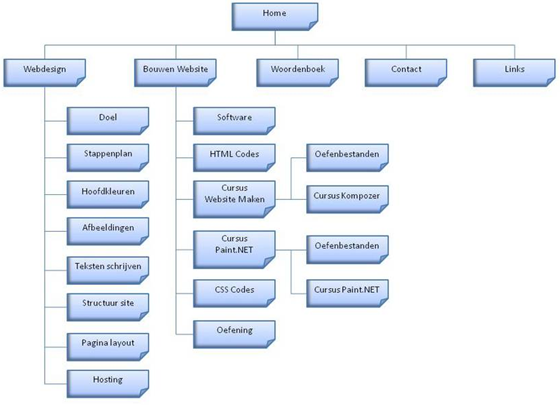
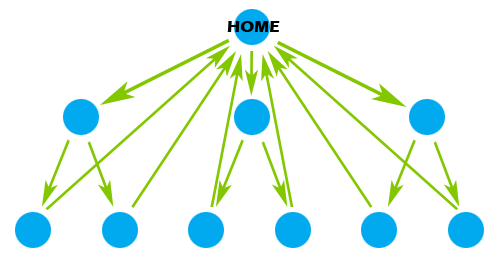
 Voordat je een website kunt bouwen, moet je eerst nadenken over de structuur.
Voordat je een website kunt bouwen, moet je eerst nadenken over de structuur.


 In deze opdracht ga je de sitestructuur van twee websites in kaart brengen en vergelijken.
In deze opdracht ga je de sitestructuur van twee websites in kaart brengen en vergelijken. In deze eindopdracht ga je de structuur van een website maken.
In deze eindopdracht ga je de structuur van een website maken.