Het arrangement Module: Enigma - Objectgeoriënteerd programmeren met JavaFX is gemaakt met Wikiwijs van Kennisnet. Wikiwijs is hét onderwijsplatform waar je leermiddelen zoekt, maakt en deelt.
- Auteur
- Laatst gewijzigd
- 24-04-2025 19:23:29
- Licentie
-
Dit lesmateriaal is gepubliceerd onder de Creative Commons Naamsvermelding-GelijkDelen 4.0 Internationale licentie. Dit houdt in dat je onder de voorwaarde van naamsvermelding en publicatie onder dezelfde licentie vrij bent om:
- het werk te delen - te kopiëren, te verspreiden en door te geven via elk medium of bestandsformaat
- het werk te bewerken - te remixen, te veranderen en afgeleide werken te maken
- voor alle doeleinden, inclusief commerciële doeleinden.
Meer informatie over de CC Naamsvermelding-GelijkDelen 4.0 Internationale licentie.
Het thema 'Objectgeoriënteerd programmeren met JavaFX' is ontwikkeld door auteurs en medewerkers van Enigma-online. Fair Use In de modules van Enigma-online wordt gebruik gemaakt van beeld- en filmmateriaal dat beschikbaar is op internet. Bij het gebruik zijn we uitgegaan van fair use. Meer informatie: Fair use Mocht u vragen/opmerkingen hebben, neem dan contact op via de helpdesk VO-content .
Aanvullende informatie over dit lesmateriaal
Van dit lesmateriaal is de volgende aanvullende informatie beschikbaar:
- Toelichting
- Deze module is onderdeel van de arrangeerbare leerlijn van de Stercollecties voor het keuzedeel van Informatica voor hv456. Deze module is een vervolg op de module "Visueel programmeren met javaFX". In die module heb je al kennis gemaakt met de basisvaardigheden van programmeren. In de module "Objectgeoriënteerd programmeren met JavaFX" gaan we verder in op het paradigma van objectgeoriënteerd programmeren. Zoals je hebt geleerd, werkt Java met een bibliotheek van bestanden die klassen worden genoemd. Een programmeur kan in zijn eigen programma gebruik maken van voorgeprogrammeerde klassen. In deze module leer je hoe je naast gebruik te maken van voorgeprogrammeerde klassen ook zelf klassen kunt schrijven. Daarnaast gaan we ook in op een complexe datastructuur: de array. In ieder onderdeel vind je, verdeeld over verschillende pagina's, informatie in de vorm van teksten, afbeeldingen en video's. Daarnaast ga je zelf aan de slag met toepassingsopdrachten en toetsen. Van de toetsen wordt je voortgang bijgehouden en deze voortgang zal zowel door jou als je docent te bekijken zijn. Veel succes!
- Leerniveau
- HAVO 4; VWO 6; HAVO 5; VWO 4; VWO 5;
- Leerinhoud en doelen
- Informatica;
- Eindgebruiker
- leerling/student
- Moeilijkheidsgraad
- gemiddeld
- Trefwoorden
- algoritmen, arrangeerbaar, array, enigma- objectgeoriënteerd programmeren met javafx, hv456, informatica, java, klasse, programmeren, stercollectie

 De module “Objectgeoriënteerd programmeren met JavaFX” is een vervolg op de module “Visueel programmeren met JavaFX”.
De module “Objectgeoriënteerd programmeren met JavaFX” is een vervolg op de module “Visueel programmeren met JavaFX”. Bekijk de video “Terugblik visueel programmeren met JavaFX”.
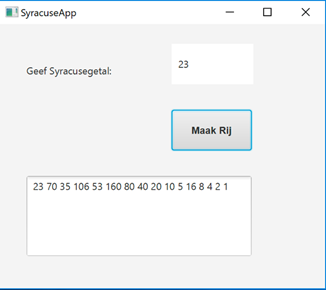
Bekijk de video “Terugblik visueel programmeren met JavaFX”. Schrijf een app die een Syracuserij maakt van een getal.
Schrijf een app die een Syracuserij maakt van een getal.
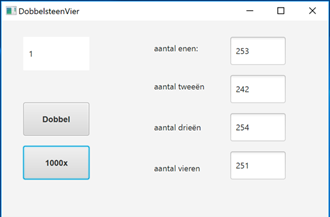
 Schrijf een app die een virtuele dobbelsteen gooit, die alleen de getallen 1 tot en met 4 kan gooien.
Schrijf een app die een virtuele dobbelsteen gooit, die alleen de getallen 1 tot en met 4 kan gooien.
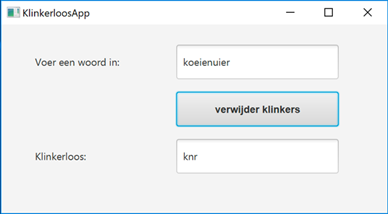
 Schrijf een app die uit een woord de klinkers (de letters e, a, o, i, u) haalt.
Schrijf een app die uit een woord de klinkers (de letters e, a, o, i, u) haalt.



 Moderne software is complex en het ontwikkelen ervan is een tijdrovende bezigheid.
Moderne software is complex en het ontwikkelen ervan is een tijdrovende bezigheid. In de tekst wordt gesproken over programmeerparadigma’s.
In de tekst wordt gesproken over programmeerparadigma’s.
 Noem drie attributen van het object invoerVeld uit de klasse TextField.
Noem drie attributen van het object invoerVeld uit de klasse TextField. In de video heb je gezien dat een auto eigenschappen (attributen) heeft, acties kan uitvoeren (methoden) en gebeurtenissen kan ondergaan (events) die kenmerkend zijn voor een auto.
In de video heb je gezien dat een auto eigenschappen (attributen) heeft, acties kan uitvoeren (methoden) en gebeurtenissen kan ondergaan (events) die kenmerkend zijn voor een auto. Maak de volgende opgaven.
Maak de volgende opgaven.
 Wanneer je een programma schrijft in Java dan beschrijf je de verschillende klassen die in het programma nodig zijn.
Wanneer je een programma schrijft in Java dan beschrijf je de verschillende klassen die in het programma nodig zijn. Welke klassen, die we al eerder gebruikt hebben, zitten in het package
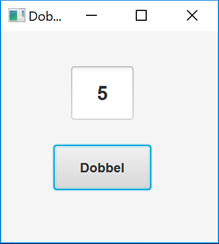
Welke klassen, die we al eerder gebruikt hebben, zitten in het package  Om ervaring op te doen met het ontwerpen en schrijven van een klasse ga je een eenvoudig dobbelspel programmeren.
Om ervaring op te doen met het ontwerpen en schrijven van een klasse ga je een eenvoudig dobbelspel programmeren.
 De basisvorm van een klassendefinitie is:
De basisvorm van een klassendefinitie is: Implementatie van de klasse
Implementatie van de klasse Als eerste wordt in de klasse vastgelegd welke gegevens beheerd zullen worden.
Als eerste wordt in de klasse vastgelegd welke gegevens beheerd zullen worden.
 In de methode
In de methode  Het grootste deel van de klassendefinitie bestaat uit methoden.
Het grootste deel van de klassendefinitie bestaat uit methoden. Wat is het verschil tussen een private-methode en een public-methode?
Wat is het verschil tussen een private-methode en een public-methode? Het resultaattype van de methode
Het resultaattype van de methode 
 De header van een methode heeft de volgende vorm:
De header van een methode heeft de volgende vorm:

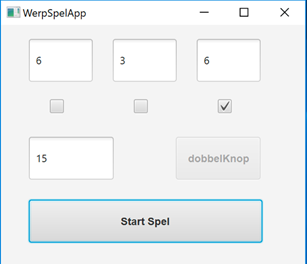
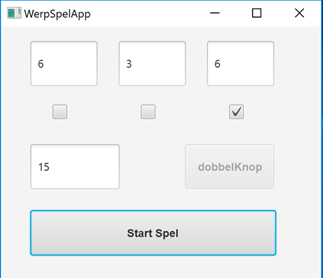
 Zorg dat in de WerpSpelApp drie instanties van de klasse Dobbelsteen worden gecreëerd.
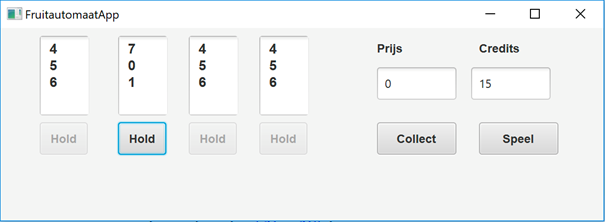
Zorg dat in de WerpSpelApp drie instanties van de klasse Dobbelsteen worden gecreëerd. De FruitautomaatApp simuleert de werking van een gokkast, ook wel fruitautomaat of eenarmige bandiet genaamd.
De FruitautomaatApp simuleert de werking van een gokkast, ook wel fruitautomaat of eenarmige bandiet genaamd. De methode
De methode 
 Schrijf de body van de methode
Schrijf de body van de methode 
 Tot nu toe heb je bij het maken van apps dankbaar gebruik gemaakt van het werk dat JavaEditor voor je verricht. Het wordt tijd om de code die deze programmeeromgeving voor je genereert eens aan een nadere inspectie te onderwerpen.
Tot nu toe heb je bij het maken van apps dankbaar gebruik gemaakt van het werk dat JavaEditor voor je verricht. Het wordt tijd om de code die deze programmeeromgeving voor je genereert eens aan een nadere inspectie te onderwerpen. Op deze pagina vind je de code van
Op deze pagina vind je de code van  Aan het begin van het applet staan de import-opdrachten:
Aan het begin van het applet staan de import-opdrachten: Welke klassen uit de package
Welke klassen uit de package  Na de importopdrachten volgt de header van de klassendefinitie:
Na de importopdrachten volgt de header van de klassendefinitie: Welke eigenschappen van de dobbelKnop worden gewijzigd in de methode start()?
Welke eigenschappen van de dobbelKnop worden gewijzigd in de methode start()? De methode
De methode  Wat is de functie van de methode
Wat is de functie van de methode  Naast de methode
Naast de methode  Leg uit wat overerving (inheritance) inhoudt.
Leg uit wat overerving (inheritance) inhoudt. Men noemt hergebruik wel het belangrijkste voordeel van overerving.
Men noemt hergebruik wel het belangrijkste voordeel van overerving. Welke stappen moeten er gedaan worden om een instantie van de klasse Button toe te voegen aan een app?
Welke stappen moeten er gedaan worden om een instantie van de klasse Button toe te voegen aan een app?
 Breid de klasse Dobbelsteen uit met de tweede methode
Breid de klasse Dobbelsteen uit met de tweede methode 
 Waarom wordt
Waarom wordt  Om te tekenen in JavaFX maken we gebruik van het package
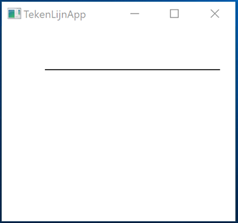
Om te tekenen in JavaFX maken we gebruik van het package Als voorbeeld maken we een app, die een horizontale lijn op het scherm tekent zoals hiernaast:
Als voorbeeld maken we een app, die een horizontale lijn op het scherm tekent zoals hiernaast:
 Om de kleur van een lijn te wijzigen maak je gebruik van de methode
Om de kleur van een lijn te wijzigen maak je gebruik van de methode  Bij deze opdrachten moet het canvas leeg gemaakt worden.
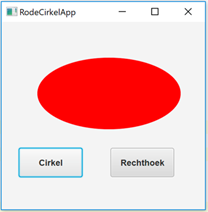
Bij deze opdrachten moet het canvas leeg gemaakt worden. Maak een app die rode gevulde cirkel tekent als je op de cirkelknop klikt of een groenblauwe rechthoek RGB (0,130,132) tekent als je op de rechthoekknop klikt.
Maak een app die rode gevulde cirkel tekent als je op de cirkelknop klikt of een groenblauwe rechthoek RGB (0,130,132) tekent als je op de rechthoekknop klikt.
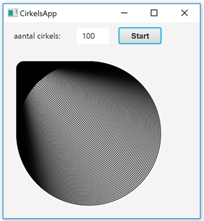
 Maak een app waarbij de gebruiker het aantal te tekenen cirkels invoert.
Maak een app waarbij de gebruiker het aantal te tekenen cirkels invoert.


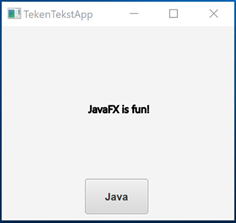
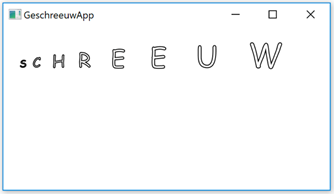
 Het lettertype van een tekst kan aangepast worden met de methode
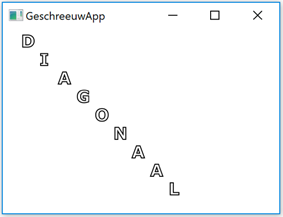
Het lettertype van een tekst kan aangepast worden met de methode  Maak een app die de letters van het woord DIAGONAAL diagonaal met stijl EXTRA_BOLD afbeeldt.
Maak een app die de letters van het woord DIAGONAAL diagonaal met stijl EXTRA_BOLD afbeeldt.

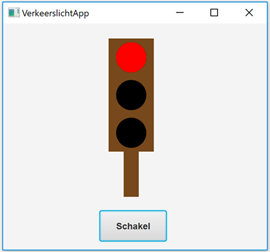
 In de app hiernaast zie je een verkeerslicht dat bediend wordt door het klikken op een knop.
In de app hiernaast zie je een verkeerslicht dat bediend wordt door het klikken op een knop. Schrijf de
Schrijf de  In de klasse Verkeerslicht krijgt het verkeerslicht een bruine kleur:
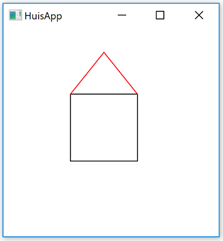
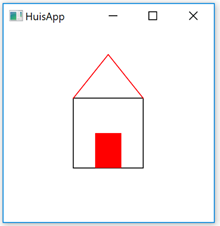
In de klasse Verkeerslicht krijgt het verkeerslicht een bruine kleur: Hiernaast zie je een app dat een eenvoudig huisje tekent.
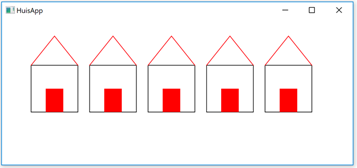
Hiernaast zie je een app dat een eenvoudig huisje tekent. Pas de HuisApp aan, zoals bij het voorbeeld hieronder.
Pas de HuisApp aan, zoals bij het voorbeeld hieronder.

 Het maken van software gebeurt meestal in teamverband.
Het maken van software gebeurt meestal in teamverband. Download het zipbestand
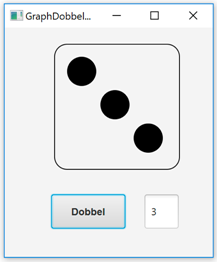
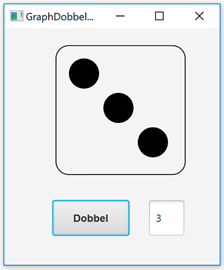
Download het zipbestand  In deze opdracht leer je hoe je met behulp van een nieuwe klasse GraphDobbelsteen een app kunt schrijven die de worp van een dobbelsteen in een afbeelding weergeeft.
In deze opdracht leer je hoe je met behulp van een nieuwe klasse GraphDobbelsteen een app kunt schrijven die de worp van een dobbelsteen in een afbeelding weergeeft. Kopieer de klasse Dobbelsteen naar de map waarin je de GraphDobbelApp gaat maken.
Kopieer de klasse Dobbelsteen naar de map waarin je de GraphDobbelApp gaat maken. Schrijf de code die ogen van de worp tekent.
Schrijf de code die ogen van de worp tekent. Nu kan het applet geschreven worden.
Nu kan het applet geschreven worden. In de volgende toets wordt getoetst wat je inmiddels zou moeten weten over het onderwerp Objectgeoriënteerd programmeren met JavaFX.
In de volgende toets wordt getoetst wat je inmiddels zou moeten weten over het onderwerp Objectgeoriënteerd programmeren met JavaFX.
 Tot nu toe heb je gewerkt met variabelen die op zichzelf staan:
Tot nu toe heb je gewerkt met variabelen die op zichzelf staan: Net als andere variabelen moeten arrays gedeclareerd worden:
Net als andere variabelen moeten arrays gedeclareerd worden: Maak de volgende opgaven
Maak de volgende opgaven
 De elementen van de array kunnen gevuld worden door middel van een toekenning:
De elementen van de array kunnen gevuld worden door middel van een toekenning:

 Een belangrijk voordeel van arrays is dat je er heel makkelijk iets in kunt opzoeken.
Een belangrijk voordeel van arrays is dat je er heel makkelijk iets in kunt opzoeken. In het eerste
In het eerste 
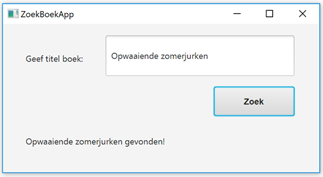
 Stel dat je in de boekenlijst wilt zoeken of een bepaald boek aanwezig is.
Stel dat je in de boekenlijst wilt zoeken of een bepaald boek aanwezig is. Het zal vaak voorkomen dat je in een programma de bewerking op een array door een methode wilt laten doen.
Het zal vaak voorkomen dat je in een programma de bewerking op een array door een methode wilt laten doen. In de methode
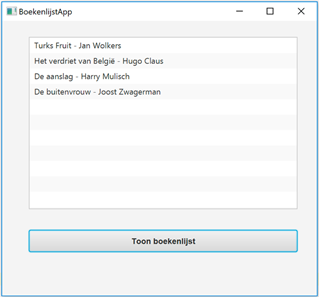
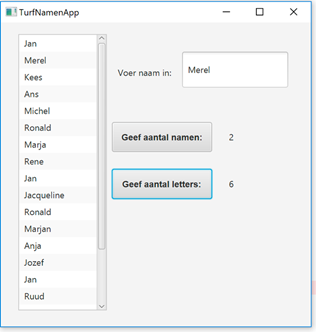
In de methode  In de TurfNamenApp wordt een lijst van 20 namen bijgehouden in een array.
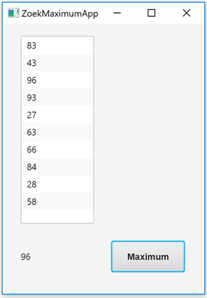
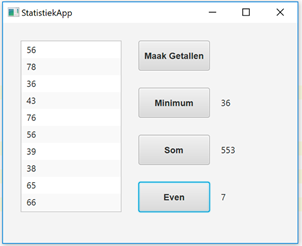
In de TurfNamenApp wordt een lijst van 20 namen bijgehouden in een array. In de StatistiekApp worden een aantal bewerkingen op een lijst met getallen uitgevoerd.
In de StatistiekApp worden een aantal bewerkingen op een lijst met getallen uitgevoerd.
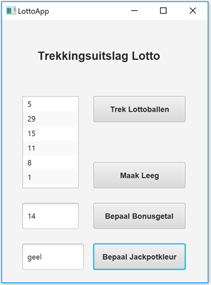
 De Lotto is een gokspel, waarmee je kans maakt op de Jackpot van € 4.000.000 of meer en de hoofdprijs van € 1.000.000.
De Lotto is een gokspel, waarmee je kans maakt op de Jackpot van € 4.000.000 of meer en de hoofdprijs van € 1.000.000.
 In de praktijk komen we vaker een tabel tegen dan een enkelvoudige rij. Denk daarbij aan een spreadsheet of een databasetabel.
In de praktijk komen we vaker een tabel tegen dan een enkelvoudige rij. Denk daarbij aan een spreadsheet of een databasetabel. Bij het ontwerp van de interface van de app moet je rekening houden met de volgende punten:
Bij het ontwerp van de interface van de app moet je rekening houden met de volgende punten: De volgende stap is het vullen van de array met de cijfers van de leerling.
De volgende stap is het vullen van de array met de cijfers van de leerling. De laatste stap van de vorige oefening is het schrijven van de event-handlers voor de knoppen.
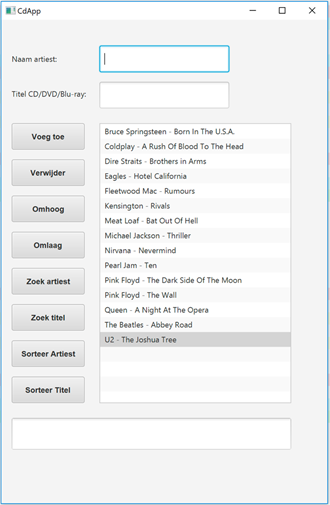
De laatste stap van de vorige oefening is het schrijven van de event-handlers voor de knoppen. We bekijken een toepassing van een array in een iets grotere app: de
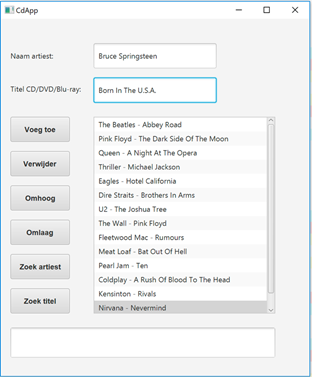
We bekijken een toepassing van een array in een iets grotere app: de  Ontwerp de interface van de CdApp.
Ontwerp de interface van de CdApp. We hebben te maken met twee gegevens die onlosmakelijk bij elkaar horen: de naam van de artiest en de titel van de cd.
We hebben te maken met twee gegevens die onlosmakelijk bij elkaar horen: de naam van de artiest en de titel van de cd.
 De volgende stap is het schrijven van de event-handlers van de verschillende knoppen.
De volgende stap is het schrijven van de event-handlers van de verschillende knoppen. Maak de volgende opgaven
Maak de volgende opgaven
 De code van de event-handler voor de
De code van de event-handler voor de  Bekijk de event-handler van de
Bekijk de event-handler van de Door middel van het
Door middel van het  De klasse CdDvd wordt uitgebreid met een methode
De klasse CdDvd wordt uitgebreid met een methode  In de for-loop worden alle elementen uit de array vanaf het geselecteerde element een plaats in de index opgeschoven.
In de for-loop worden alle elementen uit de array vanaf het geselecteerde element een plaats in de index opgeschoven. Schrijf de event-handler van de
Schrijf de event-handler van de De volgende twee knoppen moeten het mogelijk maken om een element te verplaatsen.
De volgende twee knoppen moeten het mogelijk maken om een element te verplaatsen. Om twee elementen in een lijst te verwisselen wordt gebruik gemaakt van een variabele
Om twee elementen in een lijst te verwisselen wordt gebruik gemaakt van een variabele  We bestuderen de code van de event-handler voor de omhoogKnop:
We bestuderen de code van de event-handler voor de omhoogKnop: Bekijk de event-handler van de
Bekijk de event-handler van de  In de verschillende event-handlers staat steeds dezelfde code om de cdLijst te vullen:
In de verschillende event-handlers staat steeds dezelfde code om de cdLijst te vullen: De cd’s worden in een willekeurige volgorde ingevoerd in de
De cd’s worden in een willekeurige volgorde ingevoerd in de  Het idee van bubble sort is dat je de lijst doorloopt en dat je steeds twee opeenvolgende elementen, die niet in de juiste volgorde staan ten opzichte van elkaar, verwisselt.
Het idee van bubble sort is dat je de lijst doorloopt en dat je steeds twee opeenvolgende elementen, die niet in de juiste volgorde staan ten opzichte van elkaar, verwisselt.
 In Java ziet de programmacode voor het sorteren van een rij getallen met bubble sort er als volgt uit:
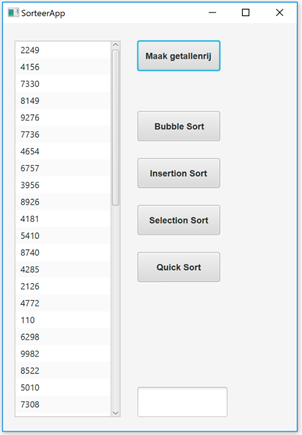
In Java ziet de programmacode voor het sorteren van een rij getallen met bubble sort er als volgt uit: Voor het sorteren van een rij getallen gaan we een app schrijven.
Voor het sorteren van een rij getallen gaan we een app schrijven.

 In Java ziet de programmacode voor het sorteren van een rij getallen met selection sort er als volgt uit:
In Java ziet de programmacode voor het sorteren van een rij getallen met selection sort er als volgt uit: Neem de code voor de methode
Neem de code voor de methode

 Bij Quicksort wordt gebruik gemaakt van een recursief algoritme.
Bij Quicksort wordt gebruik gemaakt van een recursief algoritme. Ontwerp de interface van de app
Ontwerp de interface van de app
 Welke functie vervult de spil bij het quicksort algoritme?
Welke functie vervult de spil bij het quicksort algoritme?

 We hebben een viertal sorteeralgoritmen bekeken.
We hebben een viertal sorteeralgoritmen bekeken.

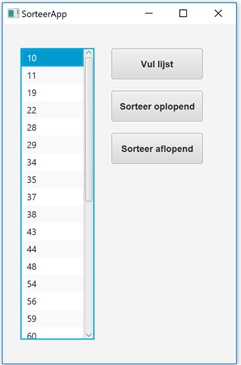
 In de app hiernaast wordt door middel van de knop Vul lijst een instantie van de klasse
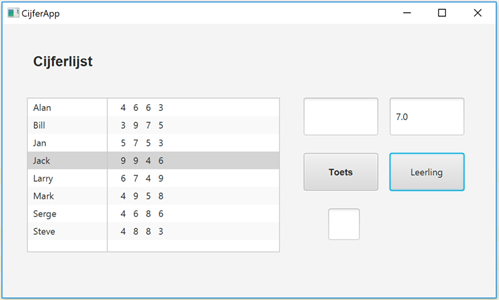
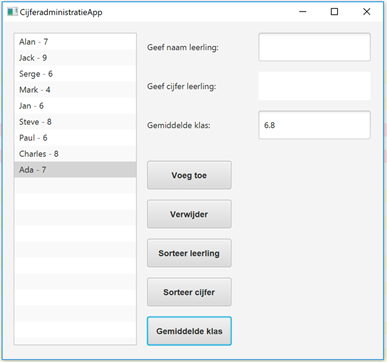
In de app hiernaast wordt door middel van de knop Vul lijst een instantie van de klasse  Als toepassing kijken we naar een eenvoudige opzet van een cijferadministratie.
Als toepassing kijken we naar een eenvoudige opzet van een cijferadministratie. Bekijk hier je voortgang
Bekijk hier je voortgang